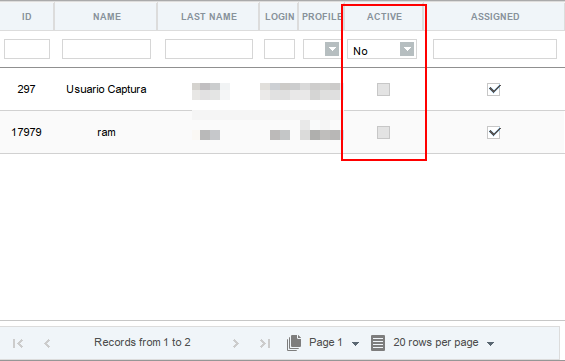
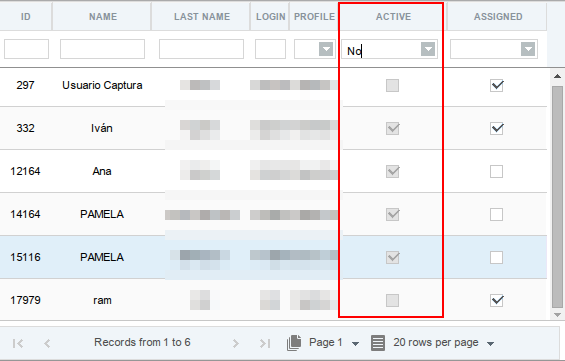
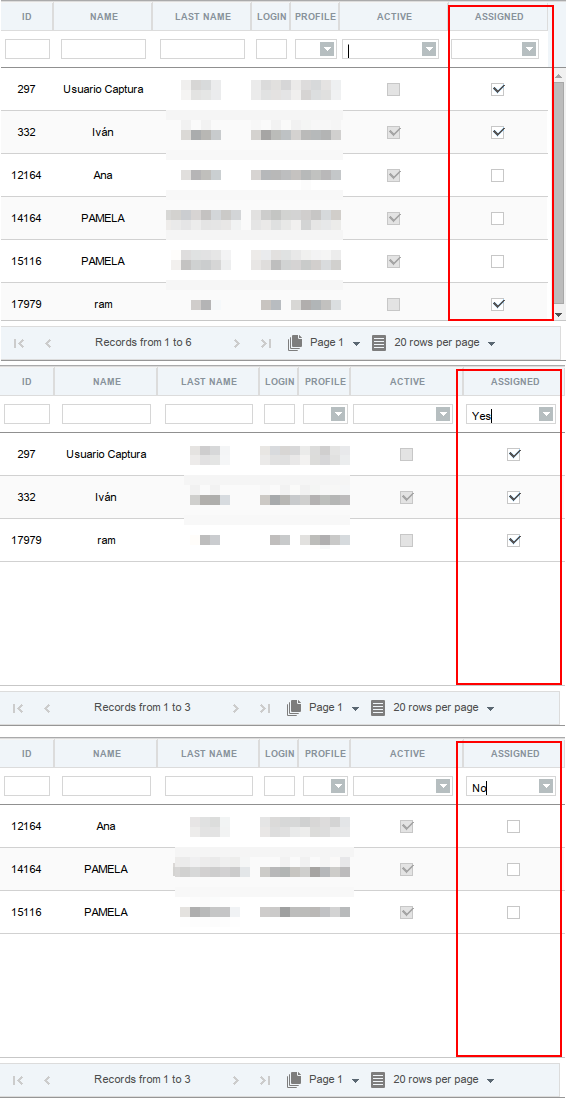
Hi, I have two checkbox columns on a grid and I want to make a custom combobox filter that has only to options (Yes and No) so it can filter both states of the checkboxes on that column, I saw a few examples of custom filters here on the forum and based on those examples this is what I managed to complete:
dhtmlXGridObject.prototype._in_header_ck_filter=function(a,b) {
a.innerHTML="<div style='align: center'><input type='hidden' id='ckFilter' value=''><div id ='comboContainer'></div></div>";
//a.innerHTML = "<select style='width: 100%;'><option value></option> <option value='1'>Yes</option><option value='0'>No</option></select>"
container = a.firstChild;
ckFilter = a.firstChild.childNodes[0];
comboBox = a.firstChild.childNodes[1];
myCombo = new dhtmlXCombo(comboBox,"comboFilterId");
myCombo.addOption(null,"");
myCombo.addOption(1, "Yes");
myCombo.addOption(0, "No");
a.onselectstart=function(){
return event.cancelBubble=!0;
};
a.onclick=a.onmousedown=function(a){
return(a||event).cancelBubble=!0;
};
this.makeFilter(ckFilter, b);
ckFilter._filter=function(){
var a = this.value;
return (a == "") ? "" : function(b){
return a == b;
}
}
this._filters_ready();
myCombo.attachEvent("onChange", function(){
ckFilter.value = myCombo.getSelectedValue();
grid.filterByAll();
});
}I don’t know if it is the best approach but it works, the thing is, it only works for one of the two columns on the grid.
I also have my filter code on the same file as my grid:
grid = new dhtmlXGridObject('gridBox');
grid.setImagePath("/includes/dhtmlx_v4_2/codebase/imgs/");
grid.setHeader("${id},${name},${lastname},${login},${profile},${active},${assigned}");
grid.attachHeader("#numeric_filter,#text_filter,#text_filter,#text_filter,#combo_filter,#ck_filter,#ck_filter");
grid.setInitWidthsP("10,18,18,16,14,14,*");
grid.setColAlign("center,center,center,center,center,center,center");
grid.setColTypes("ron,ro,ro,ro,ro,ch,ch");
grid.setColSorting("int,str,str,str,str,str,str");
grid.enablePaging(true,20,25,"pagingArea",false);
grid.setPagingSkin("toolbar");
grid.setPagingWTMode(true,true,true,true);
grid.init();As I said, it works as intended, but I have two columns that I want to filter and it only works with one of them; so my question is, how can I make this filter generic so that I can use it with any number of checkbox columns on the same grid?