I have a grid that contains a built_in #text_filter and #combo_filter and a custom filter integrated from dhtmlxcombo in the header of the grid.
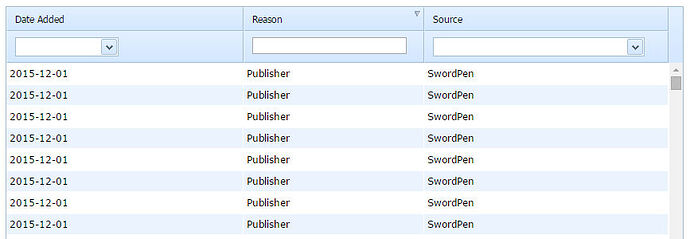
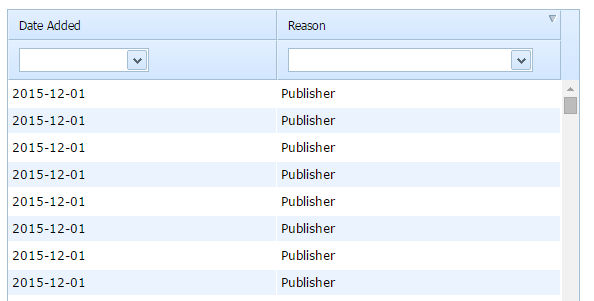
When I drag the column of the #text_filter or #select_filter the width of the input/list box grows with the column. When I drag the column of the custom filter the input/list box stays at the fixed width.
What can I do so that my custom filter resizes similarly to the built_in filters.
I have provided some code and uploaded a screenshot to further illustrate my question.
mygrid.attachHeader(“
,#text_filter,#combo_filter”);mygrid.setSortImgState(true,1,“des”);
dhtmlxEvent(mygrid.hdr.rows[2], “click”, function(e){ e.cancelBubble = true; });
myQueryDate = new dhtmlXCombo(“QueryDate”, “querydate1”, 130, “checkbox”);
myQueryDate.load(“getQueryDate.asp”,Larr_QDate);
myQueryDate.enableFilteringMode(true,“dummy”);
Any help would be greatly appreciated.