I plan to buy the Dhtmlx scheduler but checking the samples I couldn’t find the functionality that is a must in order to purchase it.
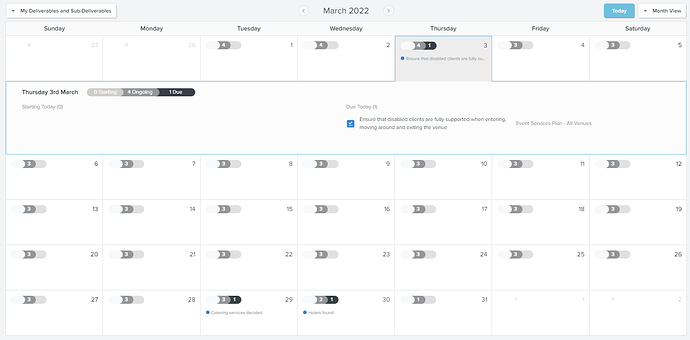
Here is a screenshot of what i try to archive:
- I need to have custom HTML content in the header part of the cell.
- I need to be able to click a cell (in month view) and based on some conditions to allow it to expand and to be able to display content in it.
Hello @Nikolai_Dimentiev ,
Regarding this question:
I need to have custom HTML content in the header part of the cell.
You can return any HTML content in the header of the month cell using the month_day template:
https://docs.dhtmlx.com/scheduler/api__scheduler_month_day_template.html
It may look like follows:
scheduler.templates.month_day = function(date){
var dateToStr_func = scheduler.date.date_to_str(scheduler.config.month_day);
var content = `<button class="toggleBtn closed" onClick="expandCell()">Open</button>`;
var hiddenForm = `<div class="hidden_div" >Hidden form</div>`
return `${content} ${dateToStr_func(date)} ${hiddenForm}`;
};
Regarding this one:
I need to be able to click a cell (in month view) and based on some conditions to allow it to expand and to be able to display content in it
Currently, the scheduler doesn’t have such functionality.
Even if you will try to implement it with some custom solution, as the moth view is a table and each day is a td element - you can change the height of a cell, but it also will adjust the height of each other td in a tr:
Here is a demo:
http://snippet.dhtmlx.com/5/5be5919b3
And there is no way to increase the width of a single cell as it will break the table of the month view.
Is nowadays possible to archive the desired functionality without using hacks?
@ Siarhei