Hello,
I am trying to change the default load url for in header filters #connector_text_filter and #connector_select_filter with custom ones but can’t find any way to disable them.
The problem is my table is 10K rows with 500 columns so i’m using dynamic smart rendering but because it is over 500 columns the url for the default filter becomes too long and gives an error since the default url includes all filter fields.
I tried using onFilterStart to make a custom load with only the filters which is not blank and it works when im debugging it but when i run it, it doesnt work since the default load url overwrites my custom one and aborts it.
I don’t mind changing the code in the main dhtmlx.js to disable it.
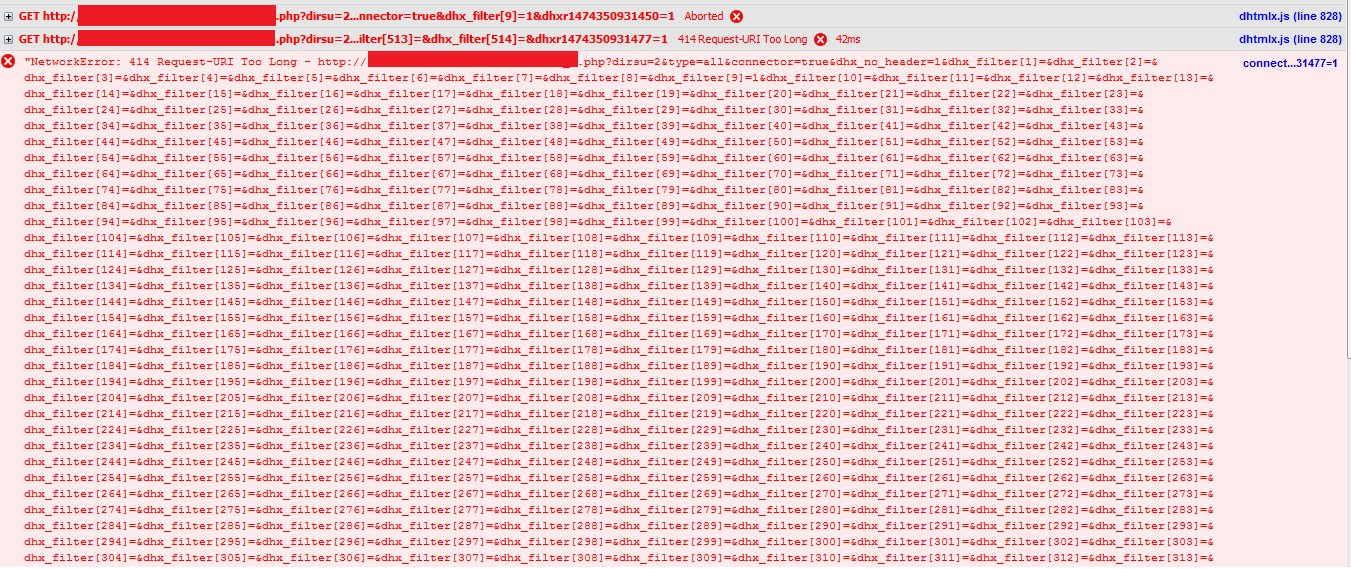
In the picture, the first GET is the custom one from the onFilterStart and the 2nd GET is the default load which i cant find the location of to disable.
Thank you
In code of dhtmlx.js you can locate the next function
var filtering_url=function(url,inds,vals){
var chunks = [];
for (var i=0; i<inds.length; i++)
chunks[i]="dhx_filter["+inds[i]+"]="+encodeURIComponent(vals[i]);
this._connector_filter="&"+chunks.join("&");
return combine_urls.call(this,url);
};
This code builds the filtering URL for the connector’s calls.
Unfortunately, there is no way to override behavior without changes in the source code.
The other alternative will be to change logic of filterByAll methods ( this method collects filter values, it can be adjusted to ignore empty filters )
Hey Stanislav,
Although I didn’t find the exact code you wrote I found where the URL was being created thanks to your code.
It was in the dhx4.attachEvent(“onGridCreated”, function© {}); event where the URL was created.
I changed
var e = function(l, j, n) {
var o = [];
for (var m = 0; m < j.length; m++) {
o[m]="dhx_filter[" + j[m] + "]=" + encodeURIComponent(n[m]);
}
this._connector_filter = "&" + o.join("&");
return h.call(this, l)
};
to
var e = function(l, j, n) {
var o = [];
for (var m = 0; m < j.length; m++) {
if (n[m]!="")
o.push("dhx_filter[" + j[m] + "]=" + encodeURIComponent(n[m]));
}
this._connector_filter = "&" + o.join("&");
return h.call(this, l)
};
And it is working fine now.
For anyone else with a big column count and want to shorten the url, hope it helps also.
Thanks for the help Stanislav