Hi,
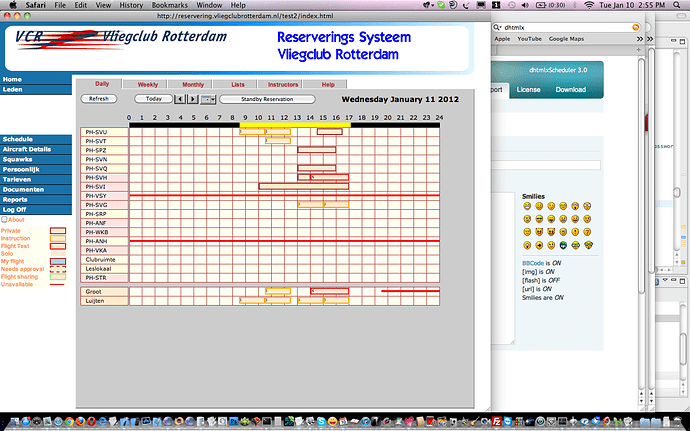
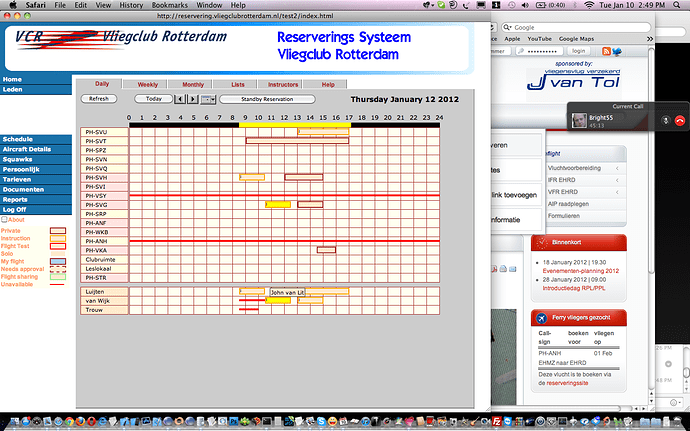
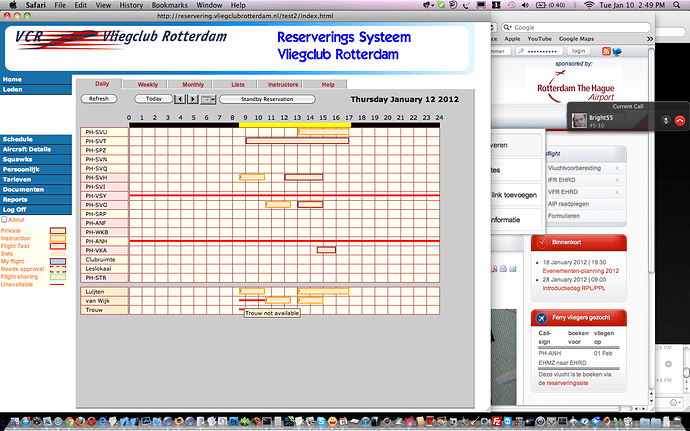
Can I do some customizations at the data level and the views it appears on? I made some screenshots from an application that displays a timeline.
They have planes and instructors that are available to fly.
In case the instructor is not available at all on one day, he will not be visible (that would be a section in your calendar that is not visible only on specific days).
If the instructor if not available only 2 hours on a day, he will have those hours marked with a red line.
This will not appear in the Monthly view though, but only on the timeline.
Can something like this be made in your Scheduler?
- Show a section only on some days.
- Show some events in the timeline, but not in the monthly view, maybe even hide them in day or week view.
- Display an event with other shapes then a rectangle, i.e. just a line.
Thanks,
Bogdan.