Is there a way to provide a custom sort for the timeline view when using ASP.NET? I see the posts in the main javascript forum, but am not sure how to do since I’m not directly calling CreateTimelineView.
Hi,
currently the server-side config does not have such setting. You can assign it to the view in BeforeInit code:
C#:
scheduler.BeforeInit.Add("configure();");
JS:function configure(){
scheduler.matrix["TimelineViewName"].sort = function(a, b){
return a.start_date > b.start_date ? 1 : -1;
};
}
That works as far as custom sorting goes, but it does not render correctly on Internet Explorer. Firefox it works, but in IE the “top” position of the event is getting miscalculated
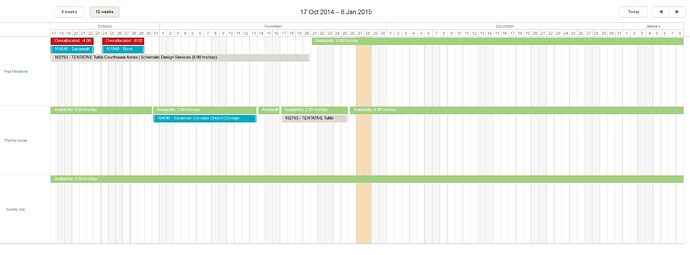
For the top left red event in the image below, Firefox DOM inspector shows
position:absolute; top:2px; height: 20px; left:1px; width:112px;
whereas IE has
position: absolute; top: 50px; height: 20px; left: 1px; width: 112px;
Firefox:
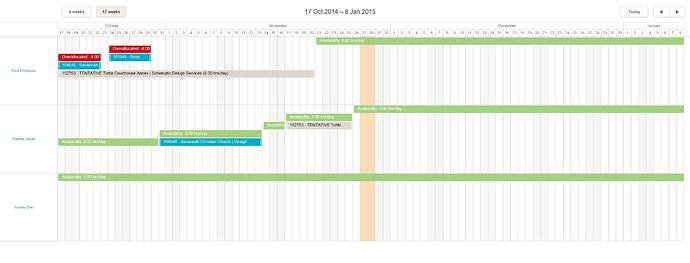
IE:
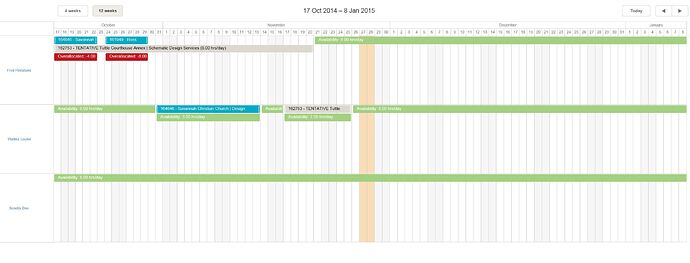
For reference, here’s a screenshot of the unsorted version (IE and Firefox the same):
FYI, here’s the code I am using in my configure()
scheduler.matrix["timeline"].sort = function (a, b) {
if (a.readonly == true)
return -1;
else if (b.readonly == true)
return 1;
else {
return a.start_date.valueOf() == b.start_date.valueOf() ? a.id > b.id ? 1 : -1 : a.start_date > b.start_date ? 1 : -1
}
};
Both the red and green events are readonly=true