Hi I’m trying to export to pdf/png with some custom styles to change the text color to match the background. However, it doesn’t seem to apply. Can you help me out?
I’ve recreated the issue here: DHTMLX Snippet Tool
Hi I’m trying to export to pdf/png with some custom styles to change the text color to match the background. However, it doesn’t seem to apply. Can you help me out?
I’ve recreated the issue here: DHTMLX Snippet Tool
Hello Skoofy,
The background-clip: text; style rule was added in Chromium 120:
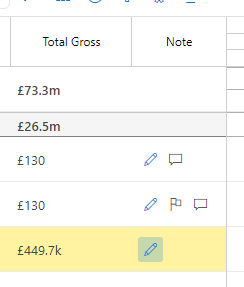
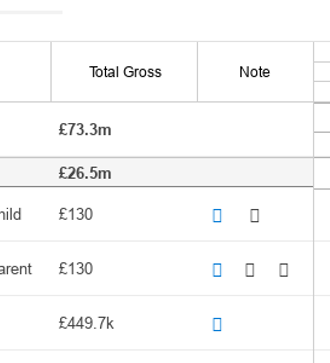
The current version of the export module uses an older Chromium version, so it works the same way as if the property is not applied:
https://snippet.dhtmlx.com/dx81bz5n
In the future, the dev team will update the export module, and it will have a newer Chromium version. But unfortunately, I cannot give you any ETA.
For now, you need to use different style rules.
Thanks, ramil - so I’ll have to outline the text unless you have an approach for changing font colour based on background colour?
Also my react controls don’t seem to export. I’m using fluent ui icon buttons but they come out empty in the export - is there a way around this?


Nevermind, I’ve figured out the missing icons.
I’m going with a text shadow for the text, but it’s not really the style I was hoping for…
Alright… now I’ve got a new problem.
When I export a header with an image that has a transparent/alpha background the image will break. Is there something I need to do to fix this or is that not allowed for some reason?
Hello Skoofy,
Thanks, ramil - so I’ll have to outline the text unless you have an approach for changing font colour based on background colour?
I’m going with a text shadow for the text, but it’s not really the style I was hoping for…
Unfortunately, right now, there is no solution for the unsupported style rule.
You need to implement a custom solution if you want to set the text color basing on the background.
Alright… now I’ve got a new problem.
When I export a header with an image that has a transparent/alpha background the image will break. Is there something I need to do to fix this or is that not allowed for some reason?
I tried to reproduce the issue with the transparent background in the header parameter, but it looks correctly:
https://snippet.dhtmlx.com/fsqq8grh
However, there are some restrictions on what can be exported, and this is done for security reasons:
https://docs.dhtmlx.com/gantt/desktop__export.html#exportinghtmlelements
If you have the issue with the properly added images, please share a snippet so that I can see what might be wrong.
For everyone else regarding the icons:
If React icons are not displayed, it means the styles for them are not included in the header parameter:
https://docs.dhtmlx.com/gantt/desktop__export.html#customstylefortheoutputfile
Thanks, ramil! I think the issue is that some of the images didn’t have their file type extension rather than transparency!
Hello Skoofy,
I removed the extension, but I still see that the image is in the exported file.
Here is the updated snippet:
https://snippet.dhtmlx.com/2hryqxg7
But it is true, that it is better to have the extension as if it doesn’t have the mime type and extension, there is no way to determine the type.
Hello Skoofy,
The dev team updated the PDF export module to the 0.7.0 version. This includes the fix for the background-clip: text style rule.
Here is full list of changes:
https://docs.dhtmlx.com/gantt/desktop__pdf_export_module_whatsnew.html#070
If you use the online export server, you can try the beta export server that uses the latest version of the export module.
You can check how it works in the following snippets:
Main server:
https://snippet.dhtmlx.com/cctezbjp
Beta server:
https://snippet.dhtmlx.com/ck8v6kpe
If you use the standlone export module, you can download the new version from the Client’s Area: