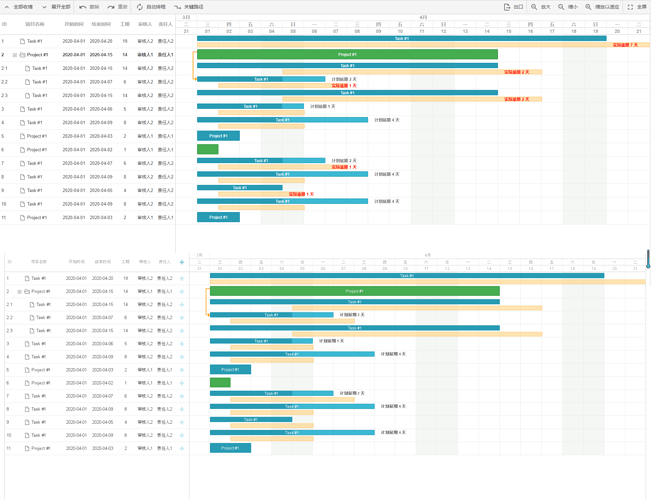
Above in the picture is the style shown in the project.
The bottom of the picture is when using the output PNG, the red flag is lost. I used a custom style, but the part was valid, only the red tag disappeared.
toPNG: function(){
gantt.exportToPNG({
name: “gantt.png”,
raw: true,
header: ‘.gantt_side_content.gantt_left {left: 100% !important;padding-right: 150px !important;padding-top: 19px !important;padding-left: 20px;color: red;z-index: 10000 !important;}.baseline {position: absolute;border-radius: 2px;opacity: 0.6;margin-top: -17px;height: 12px;background: #ffd180;border: 1px solid rgb(255, 153, 0);}.weekend {background: #f4f7f4 !important;}.gantt_cal_light {top: 2 !important;}.dhtmlxcalendar_dhx_skyblue,.dhtmlxcalendar_dhx_web,.dhtmlxcalendar_dhx_terrace {z-index: 999999 !important;}.not_one_up {height: 16px !important;line-height: 16px !important;}.one_line {height: 30px !important;line-height: 30px !important;}.gantt_task_link .gantt_link_arrow_right {margin-top: -12px !important;}.gantt_task_line,.gantt_line_wrapper {margin-top: -9px;}.gantt_side_content {margin-bottom: 7px;}.gantt_task_link .gantt_link_arrow {margin-top: -12px}.gantt_side_content.gantt_right {bottom: 0;}.gantt_side_content.gantt_link_crossing {top: 0 !important;}’
});
},
Thank you for your help.