Hi,
scheduler.createTimelineView({
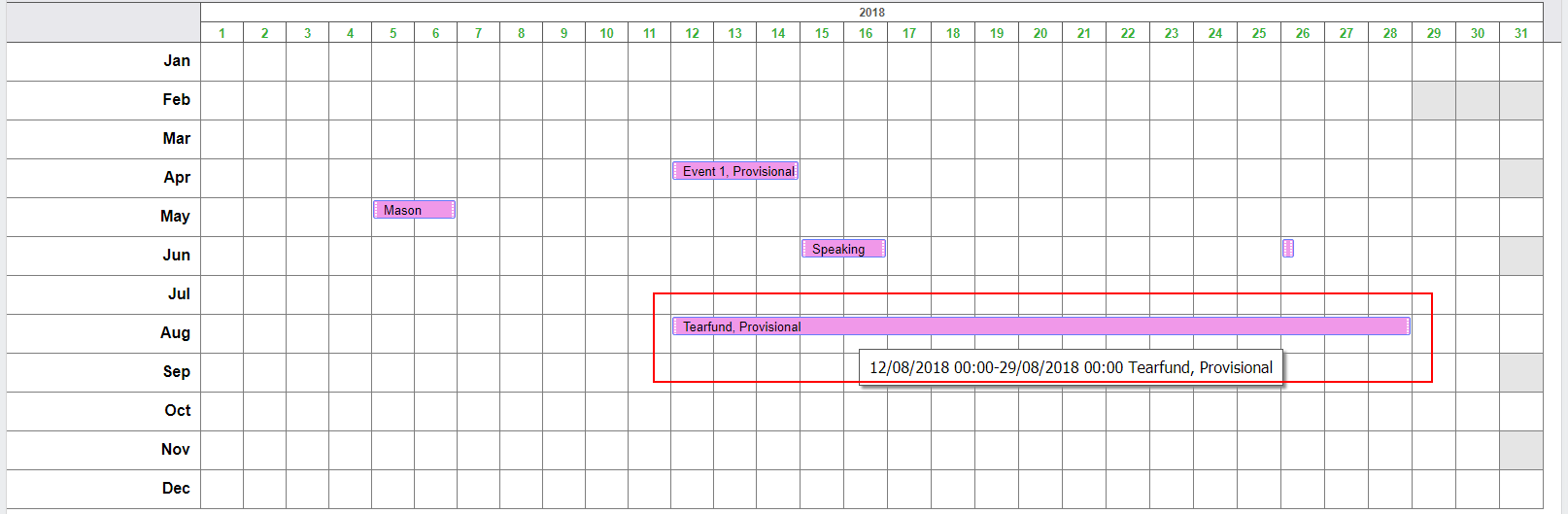
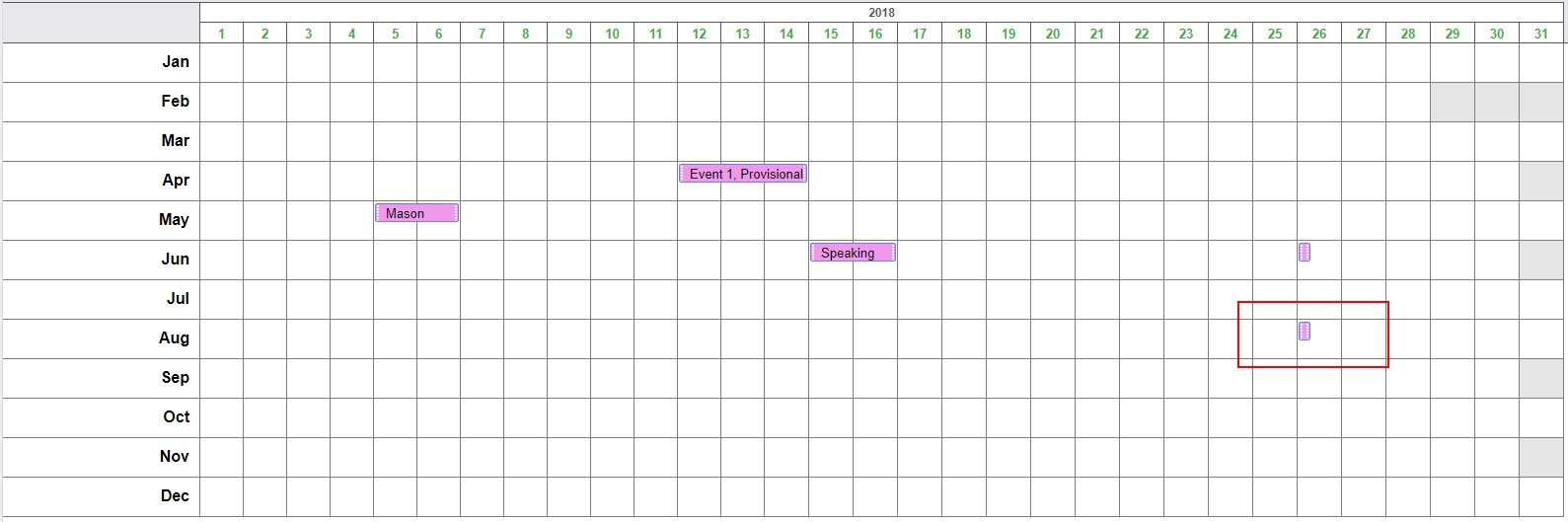
However, when an event crosses multiple months, lets say from August to September, then it is not displayed correctly
Any ideas on how to correct this behavior?
Polina
June 26, 2018, 12:39pm
#2
As I see, you tried to customize ‘Days mode’ of Timeline view to get ‘month mode’docs.dhtmlx.com/scheduler/timel … #viewmodes
Please try to replicate your issue in the snippet and send me a link, I’ll try to help you somehow.
Hi Polina,
http://docs.dhtmlx.com/scheduler/snippet/c8b3a679
What I cannot set in the snippet is the timeline start end dates; it should be a Year timeline but it only shows month of January
scheduler.attachEvent(“onTemplatesReady”, function () {
scheduler.date.timelineYear_start = scheduler.date.year_start;
scheduler.date.add_timelineYear = function(date,step){ return scheduler.date.add(date, step, "year"); }
scheduler.date.get_timelineYear_end=function(date){ return scheduler.date.add( date, 1, "year"); }
scheduler.templates.timelineYear_scale_label = function (section_id, section_label, section_options) {
return formatTimelineYearLabel(section_label);
};
});
If I resolve this then we have full reproduction example of the initial issue
Polina
July 7, 2018, 2:27pm
#4
Hi,
If you need to configure X-axis, you need to update values of properties of createTimelineView method, for example:docs.dhtmlx.com/scheduler/snippet/1516ac03
Hi May I know how you achieve the greyed out cells like for February?
Hi do you know how he achieved the above config? I really need this right now, it’s exactly what I wanted but I can’t seem to replicate this
Hello,
https://docs.dhtmlx.com/scheduler/api__scheduler_{timelinename}_cell_class_template.html ;
You can return a custom CSS class for a cell, based on the date and the section of a cell.https://snippet.dhtmlx.com/1eugq0vs