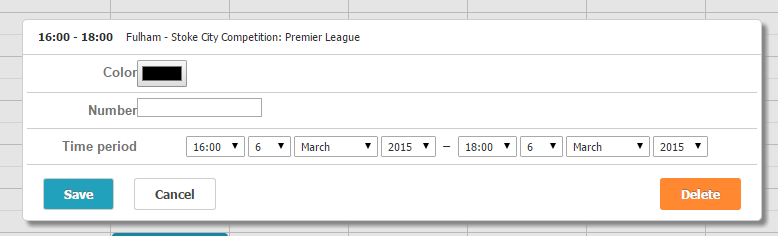
I have added two custom controls in the lightbox which is color and number input respectively.
But both of the controls doesn’t display properly in IE11 and Chrome.
// IE11
// Chrome
// HTML
[code]
<div style="height: 509px; width: 100%;">
<%= Me.Scheduler.Render()%>
</div>
<script type="text/javascript">
scheduler.form_blocks["number"] = {
render: function (sns) {
return "<div class='dhx_cal_block'><input type='number' min='1'/></div>";
},
set_value: function (node, value, ev) {
node.firstChild.value = value || "";
},
get_value: function (node, ev) {
return node.firstChild.value;
},
focus: function (node) {
var a = node; scheduler._focus(a, true);
}
}
scheduler.form_blocks["color"] = {
render: function (sns) {
return "<div class='dhx_cal_block'><input type='color'/></div>";
},
set_value: function (node, value, ev) {
node.firstChild.value = value || "";
},
get_value: function (node, ev) {
return node.firstChild.value;
},
focus: function (node) {
var a = node; scheduler._focus(a, true);
}
}
</script>
</form>
[code]Public Class LightboxNumber
Inherits LightboxField
Public Sub New(name As String, Optional label As String = Nothing)
MyBase.New(name, label)
Me.Height = 60
Me.Type = “number”
End Sub
End Class
Public Class LightboxColor
Inherits LightboxField
Public Sub New(name As String, Optional label As String = Nothing)
MyBase.New(name, label)
Me.Height = 60
Me.Type = “color”
End Sub
End Class[/code]