Hello everyone ! This has been hauting me for a week ; if someone can enlight me, I’ll be quite the happy guy.
Here’s the deal :
I’m working on Symfony, and I’m currently trying to add a dhtmlxGrid on a test page ( so that I can master the component and then use it in real condition).
I have got the dhtlmxSuite trial edition (so yep, got access to enablePaging() etc.), and trying to solve this issue first, then finishing my tests, in order to buy the whole package. ![]()
But let’s get back to the matter.
When the paging is active, the grid will not display any of its rows. I fill it using dhtmlxgrid.addRow() in a loop, adding at each turn one line from my DB ( see the code below), it works like a charm when I’m not trying to enable Paging, but when I do… It simply explodes.
So here are some pieces of code & screenshots that might help - you’ll find raw code data right uder the screenshots , and after that, I’ll finish explaning things I’ve come to understand while fiddling around with my lines - while I’m sitting here, still looking for an anwser, and hoping you can bring me one ![]()
[b]
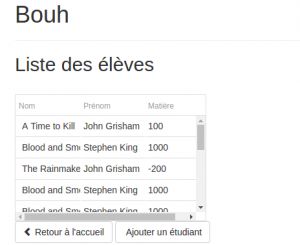
Without Paging:
Display :[/b]

Big Size Picture
(don’t mind the orange highlight)
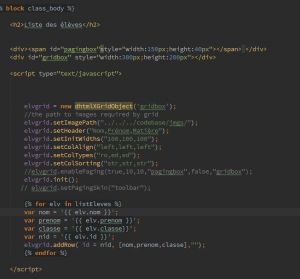
Code :
[code]{% extends “ClassBundle::layout.html.twig” %}
{% block title %}
Elèves - {{ parent() }}
{% endblock %}
{% block class_body %}
<h2>Liste des élèves</h2>
<div><span id="pagingbox"style="width:150px;height:40px"></span> </div>
<div id="gridbox" style="width:300px;height:200px"></div>
<script type="text/javascript">
elvgrid = new dhtmlXGridObject('gridbox');
//the path to images required by grid
elvgrid.setImagePath("../../../codebase/imgs/");
elvgrid.setHeader("Nom,Prénom,Matière");
elvgrid.setInitWidths("100,100,100");
elvgrid.setColAlign("left,left,left");
elvgrid.setColTypes("ro,ed,ed");
elvgrid.setColSorting("str,str,str");
//elvgrid.enablePaging(true,10,10,"pagingbox",false,"gridbox");
elvgrid.init();
//elvgrid.setPagingSkin("toolbar");
{% for elv in listEleves %}
var nom = '{{ elv.nom }}';
var prenom = '{{ elv.prenom }}';
var classe = '{{ elv.classe}}';
var nid = '{{ elv.id }}';
elvgrid.addRow( id = nid, [nom,prenom,classe],"");
{% endfor %}
</script>
<p>
<a href="{{ path('class_homepage') }}" class="btn btn-default">
<i class="glyphicon glyphicon-chevron-left"></i>
Retour à l'accueil
</a>
<a href="{{ path('class_add_eleve') }}" class="btn btn-default">
<i class="glyphicon glyphicon-add"></i>
Ajouter un étudiant
</a>
{#<a href="{{ path('class_delete', {'id': advert.id}) }}" class="btn btn-danger">
<i class="glyphicon glyphicon-trash"></i>
Supprimer l'annonce
</a>#}
</p>
{% endblock %}[/code]
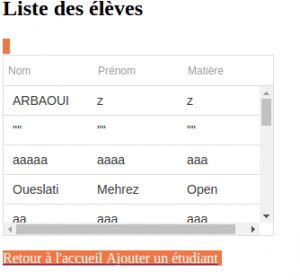
With Paging:
Display:

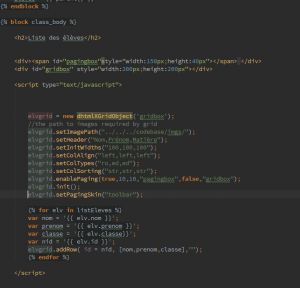
Code:

[code]{% extends “ClassBundle::layout.html.twig” %}
{% block title %}
Elèves - {{ parent() }}
{% endblock %}
{% block class_body %}
<h2>Liste des élèves</h2>
<div><span id="pagingbox"style="width:150px;height:40px"></span> </div>
<div id="gridbox" style="width:300px;height:200px"></div>
<script type="text/javascript">
elvgrid = new dhtmlXGridObject('gridbox');
//the path to images required by grid
elvgrid.setImagePath("../../../codebase/imgs/");
elvgrid.setHeader("Nom,Prénom,Matière");
elvgrid.setInitWidths("100,100,100");
elvgrid.setColAlign("left,left,left");
elvgrid.setColTypes("ro,ed,ed");
elvgrid.setColSorting("str,str,str");
elvgrid.enablePaging(true,10,10,"pagingbox",false,"gridbox");
elvgrid.init();
elvgrid.setPagingSkin("toolbar");
{% for elv in listEleves %}
var nom = '{{ elv.nom }}';
var prenom = '{{ elv.prenom }}';
var classe = '{{ elv.classe}}';
var nid = '{{ elv.id }}';
elvgrid.addRow( id = nid, [nom,prenom,classe],"");
{% endfor %}
</script>
<p>
<a href="{{ path('class_homepage') }}" class="btn btn-default">
<i class="glyphicon glyphicon-chevron-left"></i>
Retour à l'accueil
</a>
<a href="{{ path('class_add_eleve') }}" class="btn btn-default">
<i class="glyphicon glyphicon-add"></i>
Ajouter un étudiant
</a>
{#<a href="{{ path('class_delete', {'id': advert.id}) }}" class="btn btn-danger">
<i class="glyphicon glyphicon-trash"></i>
Supprimer l'annonce
</a>#}
</p>
{% endblock %}[/code]
And the Controller fuction passing data :

Full controller :
[code]<?php
namespace ClassBundle\Controller;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use ClassBundle\Entity\Prof;
use ClassBundle\Entity\Eleve;
use Symfony\Component\Serializer\Serializer;
use Symfony\Component\Serializer\Encoder\XmlEncoder;
use Symfony\Component\Serializer\Encoder\JsonEncoder;
use Symfony\Component\Serializer\Normalizer\ObjectNormalizer;
class InfoController extends Controller
{
public function indexAction()
{
return $this->render('ClassBundle:Info:index.html.twig',array( 'listNews'=> array()));
}
public function profsAction()
{
$em = $this->getDoctrine()->getManager();
$listProfs = $em->getRepository('ClassBundle:Prof')->findAll();
return $this->render('ClassBundle:Info:profs.html.twig', array('listProfs' => $listProfs));
}
public function elevesAction()
{
$em = $this->getDoctrine()->getManager();
$listEleves = $em->getRepository('ClassBundle:Eleve')->findAll();
return $this->render('ClassBundle:Info:eleves.html.twig', array('listEleves' => $listEleves));
}
public function newsAction($id)
{
$listNews = array(
array('id' => 1, 'title' => 'La rentrée est arrivée !','author'=>'Patate','content'=>'eeeeh','date'=> new \DateTime()),
array('id' => 2, 'title' => 'Démission du Directeur','author'=>'Patate','content'=>'eeeeh','date'=> new \DateTime()),
array('id' => 3, 'title' => 'Les Aliens attaquent','author'=>'Patate','content'=>'eeeeh','date'=> new \DateTime())
);
return $this->render('ClassBundle:Info:view.html.twig', array(
'new' => $listNews[$id-1]));
}
public function listingAction($limit)
{
$listNews = array(
array('id' => 1, 'title' => 'La rentrée est arrivée !'),
array('id' => 2, 'title' => 'Démission du Directeur'),
array('id' => 3, 'title' => 'Les Aliens attaquent')
);
return $this->render('ClassBundle:Info:listing.html.twig', array(
'listNews' => $listNews
));
}
public function profs_addAction(Request $request)
{
$prof= new Prof();
$form = $this->get('form.factory')->createBuilder('form', $prof)
->add('nom', 'text')
->add('prenom', 'text')
->add('matiere', 'text')
->add('Envoyer', 'submit')
->getForm();
$form->handleRequest($request);
if ($form->isValid()) {
$em = $this->getDoctrine()->getManager();
$em->persist($prof);
$em->flush();
return $this->redirect($this->generateUrl('class_prof'));
}
return $this->render('ClassBundle:Info:prof_add.html.twig', array(
'form' => $form->createView(),
));
}
public function eleves_addAction(Request $request)
{
$eleve= new Eleve();
$formelv = $this->get('form.factory')->createBuilder('form', $eleve)
->add('nom', 'text')
->add('prenom', 'text')
->add('classe', 'text')
->add('Envoyer', 'submit')
->getForm();
$formelv->handleRequest($request);
if ($formelv->isValid()) {
$em = $this->getDoctrine()->getManager();
$em->persist($eleve);
$em->flush();
return $this->redirect($this->generateUrl('class_eleves'));
}
return $this->render('ClassBundle:Info:eleves_add.html.twig', array(
'formelv' => $formelv->createView(),
));
}
}[/code]
Now about things I have concluded :
-
It seems the data is not displayed, but I do believe it is, at least, loaded. Indeed, by adding entries in my database and loading the page with paging enabled, the paging indicator grows longer, showing that it recognizes that there is more data in the DB - therefore, loading it somehow.
Then, I can say that the connection DOES happen, but the display of rows does not happen. -
Thus there would be no reason at all for this kind of loading to fail ( considering that, without paging enabled, it works perfectly.), so maybe there are some conflicts about this that are generated only by enablePaging() ? ( Since I cannot find a more precise documentation on it, except ones which are showing what parameters I should use…)
I could try to use external php files to connect to the DB, but since i’m using Symfony, I’d rather stay put on my MVC architecture and avoid creating external files. Solving this would truly make my development speed skyrocket, so if any of you has already encountered this problem or has an idea about how to solve it, go ahead, it will truly save my life ( or at least my day)
Thanks in advance ![]()
If you need any other information, code, screenshots, i’ll be happy to deliver it to you as fast as possible !