Dear Sir/Madam,
I am using the dhtmlXTreeGrid, in which I set different background color to each level.
(response.getWriter().write(“”)![]()
But when I set background color the default selected row color is not working means it showing only set color after select row and enableRowsHover(true, ‘other’) is not also working.
Both events are working well when I use default skin setting (when I not use background color).
Thanks,
Swapnil
You can use row@class attribute instead of row@style. Coloring assigned through class attribute will be correctly overrided by selected row styles.
Working samlple sent by email
Thanks for your replay.
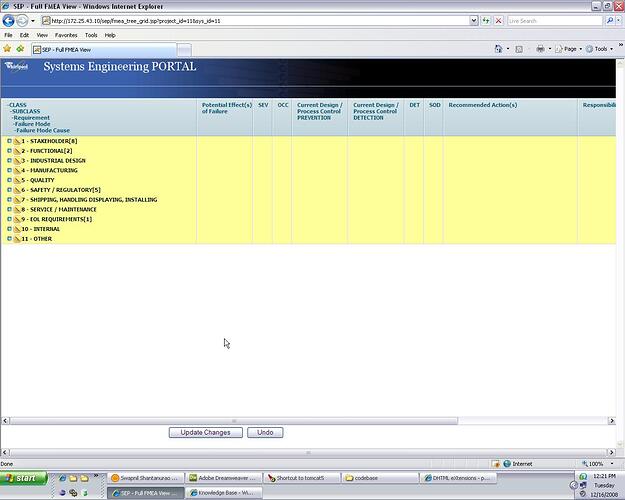
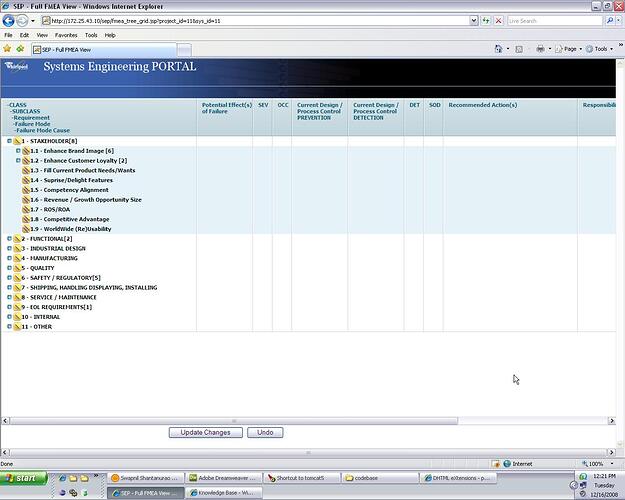
The solution you have given is working well when tree loaded initially, but when I expand the tree node its not showing row color at all. Please find the attached code and screen snaps.
SEP - Full FMEA View
<%––%>
<script src=“dhtmlx/dhtmlxCalendar/codebase/dhtmlxcalendar.js”>
<script src=“dhtmlx/dhtmlxGrid/codebase/excells/dhtmlxgrid_excell_dhxcalendar.js”>
tr.classrow td{
background-color:#FFFF99;
}
tr.subclassrow td{
background-color:#FFFFCC;
}
tr.reqrow td{
background-color:#FFCCFF;
}
tr.fmrow td{
background-color:#FF9966;
}
tr.fmcrow td{
background-color:#FFCCCC;
}
.other {
background-color:#FFCCCC;
}
fmeaGrid = new dhtmlXGridObject(‘fmeagrid’);
fmeaGrid.setImagePath(“dhtmlx/dhtmlxGrid/codebase/imgs/csh_bluebooks/”);
fmeaGrid.setDateFormat(“%d/%b/%Y”);
fmeaGrid.setHeader(“-CLASS
-SUBCLASS
-Requirement
-Failure Mode
-Failure Mode Cause, Potential Effect(s) of Failure, SEV, OCC, Current Design / Process Control PREVENTION, Current Design / Process Control DETECTION, DET,SOD, Recommended Action(s), Responsibility, Target Completion Date,Action Taken, Action Results,#cspan,#cspan,#cspan”);
fmeaGrid.setInitWidths(“400,115,40,40,115,115,40,40,275,100,100,100,50,50,50,50”);
fmeaGrid.attachHeader(“#rspan,#rspan,#rspan,#rspan,#rspan,#rspan,#rspan,#rspan,#rspan,#rspan,#rspan,#rspan,SEV2, OCC2, DET2, SOD2”);
fmeaGrid.setColTypes(“tree,txt,co,co,txt,txt,co,ro,co,txt,dhxCalendar,txt,co,co,co,ro”);//dhxCalendarA
fmeaGrid.setColAlign(“left,left,left,left,left,left,left,left,left,left,left,left,left,left,left,left”)
fmeaGrid.enableEditEvents(false, true, ‘disable’);
fmeaGrid.enableRowsHover(true, ‘other’)
fmeaGrid.attachEvent(“onRowSelect”,doOnRowSelected);
fmeaGrid.attachEvent(“onRowDblClicked”,doOnRowDblClicked);
fmeaGrid.preventIECaching(“true”);
fmeaGrid.init();
fmeaGrid.setSkin(‘light’); // (xp, mt, gray, light, clear, modern)
fmeaGrid.loadXML(“XML/fmea_tree_gride.jsp?project_id=”+document.getElementById(“project_id”).value+“&sys_id=”+document.getElementById(“sys_id”).value+“&mydate=”+(new Date()).valueOf());
Issue can’t be reconstructed locally, working sample ( which uses the same code ) sent by email.
If issue still occurs for you - please try to update dhtmlxtreegrid.js with one in provided sample ( this is latest version with all fixes up to date )