I have re-created this issue with the online designer hosted at dhtmlx (this is for standard web pages not the touch designer). Please look at the sample I created at:
dhtmlx.com/docs/products/vis … ve/#0f86x9
If you preview or look at the designer the blocks are not laid out according to the arrangement in the element tree. From looking at the forum it seems the only way to have elements move in a form according to windows resizes is to put them into blocks separated by a new column. For example:
block,
input, new column, input, new column, input
block
input, new column, input
block
input
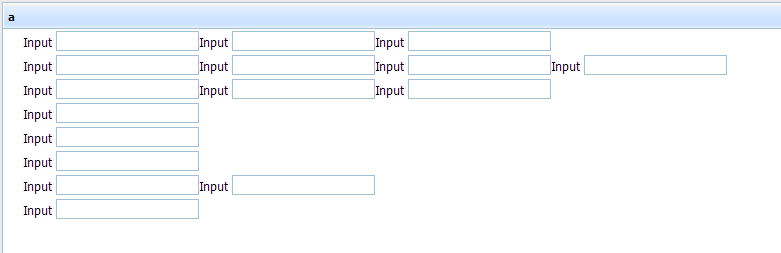
In the sample I designed a layout similar to the above but it doesn’t display correctly, however, if I take the code from the designer and use it in a web page then it displays as expected (attached as dhtmlx-designer-layout.png).