Hi,
I’m facing a problem where i have a case when i update the CSS of events dynamically.
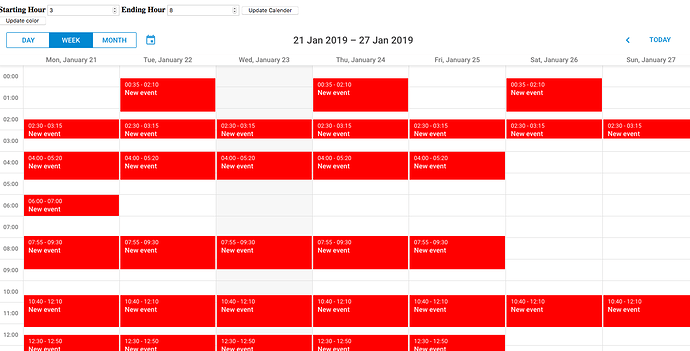
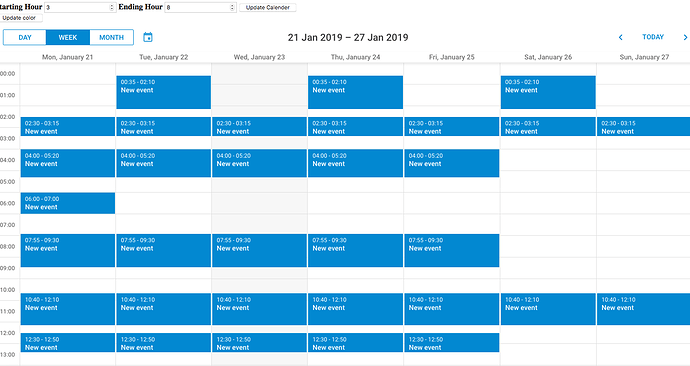
Like in this screen shot.
After when i do resize my browser’s width.
All of my dynamic changes went off.
And i’m back to its default css and everything.
Can anyone tell me how can i overcome this issue?
Also please tell me how i can place text in center of the DAY SCALE HOLDER as NO AVAILABILITY if there is no event available for the day
Polina
#2
Hi,
To answer this question, I need to know how you change default events color.
There is event_class template for it, seems you don’t use it. Check the sample how it works
https://docs.dhtmlx.com/scheduler/samples/02_customization/01_events_coloring.html
Use addMarkedTimespan and specify text in ‘html’ property
https://docs.dhtmlx.com/scheduler/api__scheduler_addmarkedtimespan.html
To get the number of events in active view, use getEvents() method https://docs.dhtmlx.com/scheduler/api__scheduler_getevents.html
and getState() to get object with the min and max dates of the currently opened view.