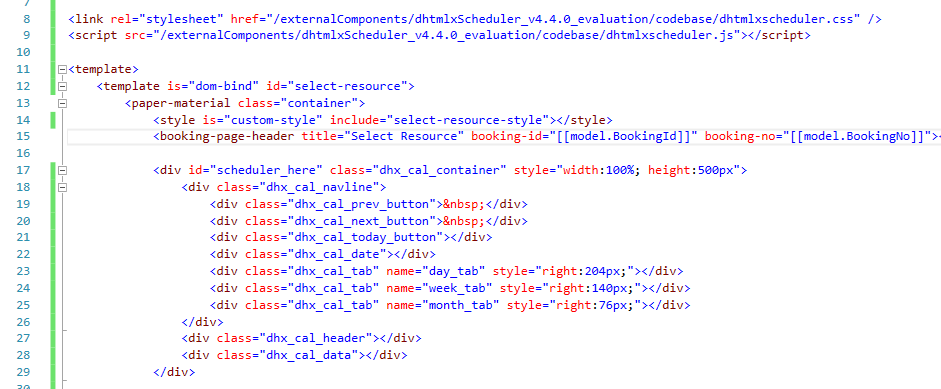
We have a project, the markup of its sample page usually consists of a few of elements. I have downloaded PRO trial version and run one of the samples - it worked perfect on its separate html page. When I then put the scheduler div into my project, added reference to css and js from package, initialized the scheduler, it doesn’t seem to work at all.
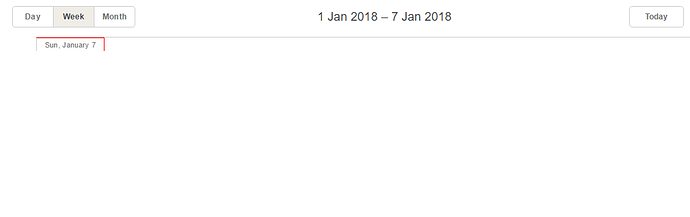
First of all the layout is fully broken. Second, when I manually overridden a few of header styles with !important attribute, the buttons don’t seem to work as well. I suspect it may take forever to firstly customize the css and second make it working. BTW, the source js is minified, so no easy way to debug.
Is the shadow DOM a reason of broken styles and not functioning js?