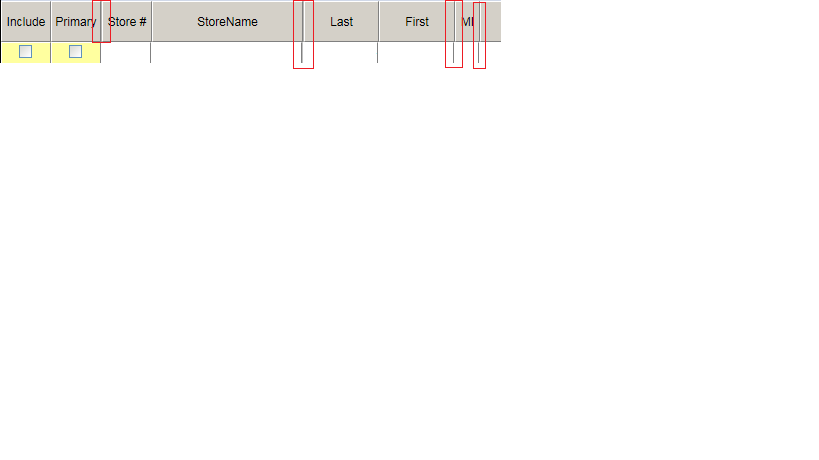
We are using DHTMLX 4.3 to render our GUI and we are facing alignment issues in IE11 when rendering a table. The lines separating the columns in the table are not vertically aligned. Secondly, The border lines between columns in Table header also have an extra padding.
This is not an issue in Google chrome.
I have added a screenshot for reference. Please let me know how this can be fixed.
Unfortunately the problem cannot be reproduced locally.
Please, make sure that you have valid html5 doctype on your page:
also, please, check if you are using the IE11 in the standard document mode.