I’m trying to convert a inside the popup to a dhtmlxcombo but it does not seem to work.
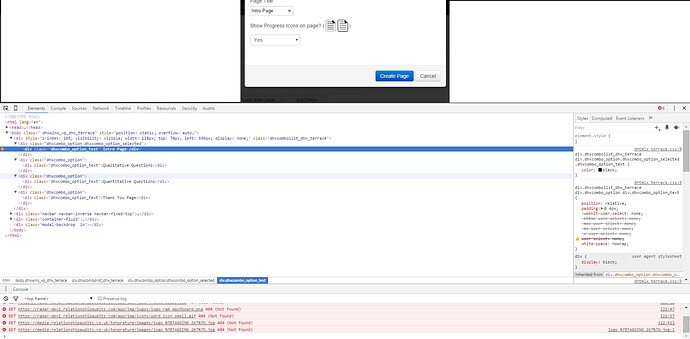
It got converted into a dhtmlx combo class but the dropdown does not open for the combo though the down arrow is visible so I cannot choose other options(I have attached screenshot with dev console). Any suggestions?
var $modalNewPage = $('#modal-new-page');
$modalNewPage.html([
'<div class="modal-header">',
'<a class="close" data-dismiss="modal">×</a>',
'<h3>Add New Page</h3>',
'</div>',
'<div class="modal-body">',
'<form id="form-new-page" >',
'<fieldset>',
'<div class="control-group">',
'<label class="control-label" for="page_title">Page Title</label>',
'<div class="controls">',
'<select id="page_title" name="page_title"><option value="Intro Page">Intro Page</option><option value="Qualitative Questions">Qualitative Questions</option><option value="Quantitative Questions">Quantitative Questions</option><option value="Thank You Page">Thank You Page</option><option value="other">--Other--</option></select>',
'</div>',
'</div>',
'<div class="control-group">',
'<label class="control-label" for="progress">Show Progress Icons on page? (<IMG SRC="https:///images/icons/page_indicator_default.png" /><IMG SRC="https:///images/icons/page_indicator_active.png" />)</label>',
'<div class="controls">',
'<SELECT id="progress" name="progress" class="span2"><option value="1">Yes</option><option value="0">No</option></select>',
'</div>',
'</div>',
'</fieldset>',
'</form>',
'</div>',
'<div class="modal-footer">',
'<a href="#" class="submit btn btn-primary" id="new-page-submit">Create Page</a>',
'<a href="#" class="btn" data-dismiss="modal">Cancel</a>',
'</div>'
].join(''));
var dhxComboPT=dhtmlXComboFromSelect("page_title");
$modalNewPage.modal('show');