I’m having a problem showing a custom day view when I add it to the scheduler.
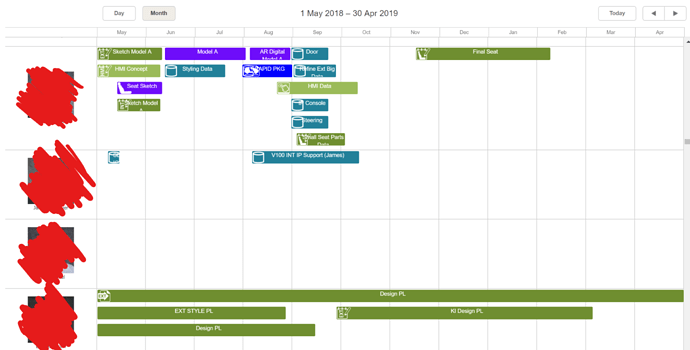
Here is an image in the default month view
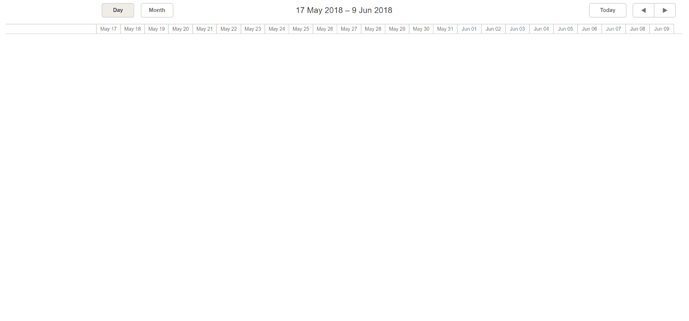
Here is an image when I click on the day button
Nothing renders in the sections for day view.
Here is the initialization code.
[code]
setCustomLabels() {
// Set the label for our tab 'Days'
if (scheduler.locale !== undefined)
scheduler.locale.labels.dtimeline_tab = "Day";
// Set the label for our tab 'Timeline' is our div
if (scheduler.locale !== undefined)
scheduler.locale.labels.timeline_tab = "Month";
}
…
createTimeLineViews(resources, activities) {
scheduler.config.api_date = "%y-%M-%d";
scheduler.config.timeline_size_px = 8;
scheduler.config.drag_resize = false;
scheduler.clearAll();
this.setCustomTimelineViewMethods();
scheduler.createTimelineView({
name: "dtimeline",
x_unit: "day",
x_date: "%M %d",
x_step: 1,
x_size: 24,
x_start: 16,
x_length: 12,
y_unit: scheduler.serverList('sections', resources),
dy: 150,
section_autoheight: false,
event_dy: 35,
folder_dy: 150,
event_min_dy: 35,
y_property: "section_id",
render: "bar"
});
scheduler.createTimelineView({
name: "timeline",
x_unit: "month",
x_date: "%M",
x_step: 1,
x_size: 12,
x_start: 0,
x_length: 12,
y_unit: scheduler.serverList('sections', resources),
dy: 150,
section_autoheight: false,
event_dy: 35,
folder_dy: 150,
event_min_dy: 35,
y_property: "section_id",
render: "bar"
});
var currentQuarter = this.getQuarterFirstDay(new Date());
var oneMonthAfterCurrentQuarter = new Date(currentQuarter.setMonth(currentQuarter.getMonth() + 1));
scheduler.init('scheduler_here', oneMonthAfterCurrentQuarter, "timeline");
scheduler.parse(activities, "json");
}[/code]