hi,
I don’t know where the problem is , it can not show in dhtmlxFolder. Could you help me please.
var dhxFolder = dhxLayout.cells(“b”).attachFolders();
the new code :
var dhxFolder = dhxLayout.cells("b").attachFolders();
dhxFolder.define("type", "ficon");
dhxFolder.customize({
icons_src_dir:"dht/DataView/images"
});
dhxFolder.load("xml/files_ext.xml");
Darya
November 30, 2012, 11:01am
#3
Hidhtmlx.com/docs/products/dht … lxfolders/ docs.dhtmlx.com/doku.php?id=dhtm … mlxfolders
Hi,
you need to use attachDataView instead of attachFolders.
Hi ,
it does not have dhxLayout.cells(“b”).attachDataView() on your documents.http://docs.dhtmlx.com/doku.php?id=dhtmlxlayout:dhtmlxattaching
the doc and sample is not show out clearly(folder in layout).attachFolders() , just try.
Darya
December 3, 2012, 11:10am
#6
Hi
[code]
Template from HTML container
html, body {width: 100%;height: 100%;margin: 0px;overflow: hidden;background-color:white;}
function doOnLoad(){
layout = new dhtmlXLayoutObject("mydiv", "2U");
layout.setImagePath("../dhtmlxlayout/codebase/imgs/");
//DATAVIEW
DV = layout.cells("a").attachDataView({
type: {
template: "#Package# : #Version#<br/>#Maintainer#",
height: 40
}
});
DV.parse([{
"id": "1",
"Package": "acx100-source",
"Version": "20080210-1.1",
"Maintainer": "Stefano Canepa"
}, {
"id": "2",
"Package": "alien-arena-browser",
"Version": "7.0-1",
"Maintainer": "Debian Games Team"
}, {
"id": "3",
"Package": "alien-arena-server",
"Version": "7.0-1",
"Maintainer": "Debian Games Team"
},{
"id": "50",
"Package": "gnuboy-x",
"Version": "1.0.3-5",
"Maintainer": "Davide Puricelli"
}], "json");
//FOLDERS
F = layout.cells('b').attachDataView({
type: "ficon"
});
F.customize({
icons_src_dir: "../dhtmlxDataView/samples/common/images"
});
F.load("../___xml/files_ext.xml");
}
</script>
</head>
<body onload="doOnLoad()">
<div id="mydiv" style="width: 800px; height: 500px"></div>
</body>
[/code]
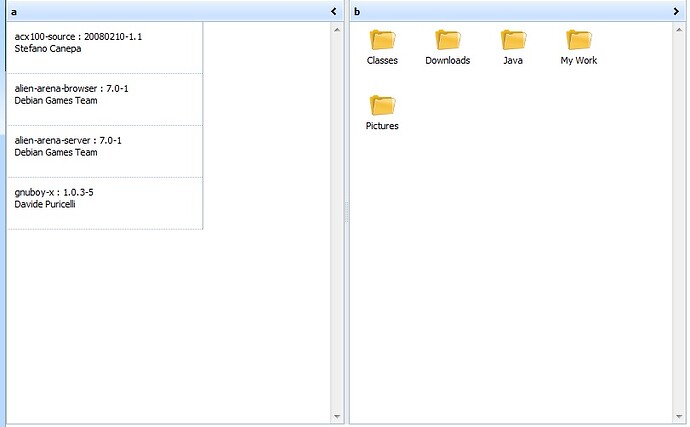
Result: