Hello, I have a Gantt in my web and it is initially shown with the parent TASK.
I added a baseline for tasks and it shows initially with no problem.
After expanding the parent task, the baseline of the children is not showing or is not built properly.
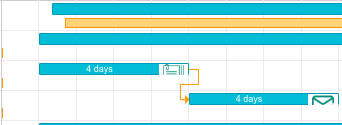
I attached a snippet image of the page

As you may see, the baseline on the children below is shown without proper width and incorrect position.
The data of the task objects passed are all the same.
Below is a code snippet of me adding the task layer.
gantt.attachEvent("onTaskLoading", function(task) {
task.estimatedStart = gantt.date.parseDate(task.estimatedStart, "xml_date");
task.estimatedEnd = gantt.date.parseDate(task.estimatedEnd, "xml_date");
gantt.addTaskLayer(function draw_planned(task) {
console.log("START : " + task.estimatedStart);
console.log("END : " + task.estimatedEnd);
var sizes = gantt.getTaskPosition(task, task.estimatedStart, task.estimatedEnd);
var el = document.createElement('div');
el.className = 'baseline';
el.style.left = sizes.left + 'px';
el.style.width = sizes.width + 'px';
el.style.top = sizes.top + gantt.config.task_height + 13 + 'px';
return el;
});
return true;
})