Dhtmlx Gannt Scroll is not visible in 1920 * 1080 screen resolution. Overflow-x and overflow-y is getting hidden in responsive screens.Is there any other way to configure the scroll in diff screen size ?
Gannt Version : gantt_7.1.0_ultimate
Gannt layout configuration:
gantt.config.layout = {
css: “gantt_container”,
cols: [
{
width: 400,
// max_height:400,
// min_width: 300,
rows: [
{
view: “grid”,
scrollX: “gridScroll”,
scrollable: true,
scrollY: “scrollVer”
},
{ view: “scrollbar”, id: “gridScroll”, group: “horizontal” }
]
},
{ resizer: true, width: 1 },
{
rows: [
{ view: “timeline”, scrollX: “scrollHor”, scrollY: “scrollVer” },
{ view: “scrollbar”, id: “scrollHor”, group: “horizontal” }
]
},
{ view: “scrollbar”, id: “scrollVer” }
]
};
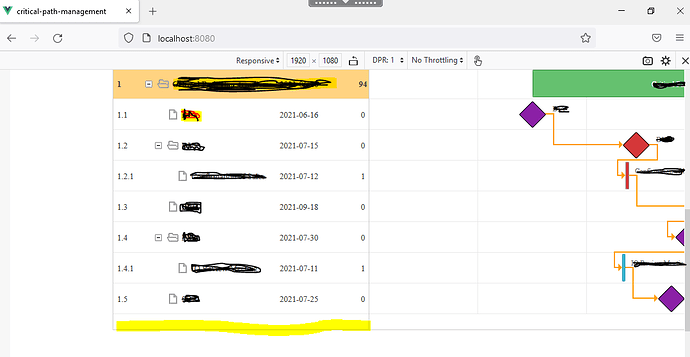
Screen Shot :