We have created a grid and we are trying to implement column freeze option in it.
we are trying freeze first 3 columns using below code
mygrid.splitAt(3);
so when we do this the grid gets split into two and freeze is working but when we try to do horizontal scroll the header in leftbox(First 3 fixed columns) is overlapping with the headers in right box(remaing columns).
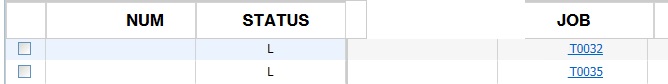
I have Attached screenshot of the issue. Checkbox, Num, Status are the first 3 fixed columns and others are remaining column.
Please suggest options to resolve this issue.