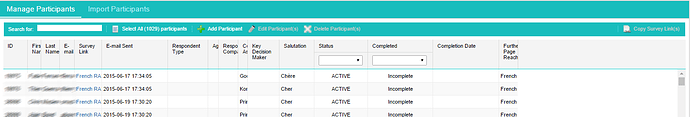
The issue is seen in IE only(chrome firefox works). I tested in IE 11(latest) and the synchronous function grid.parse(xml) seems to be failing to load the grid from xml data
The code for the grid is
dhxLayout = new dhtmlXLayoutObject("dhxcontainer", '1C');
blkData = dhxLayout.cells('a');
grdParticipants = blkData.attachGrid();
grdParticipants.setIconsPath(dhx_iconpath);
loadPage(xml); //xml is the xml string that is received from server
function loadPage(xml){
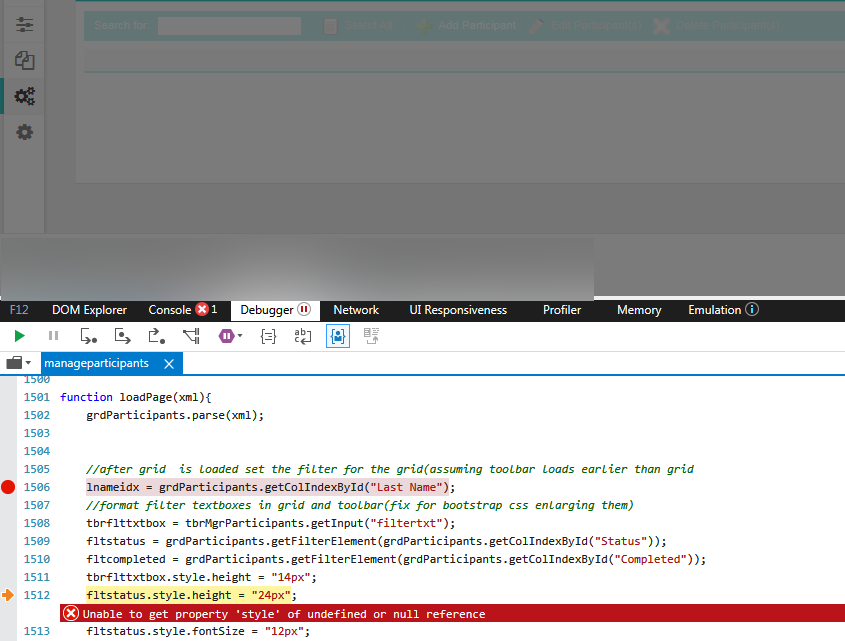
grdParticipants.parse(xml);
//after grid is loaded set the filter for the grid(assuming toolbar loads earlier than grid
lnameidx = grdParticipants.getColIndexById("Last Name");
//format filter textboxes in grid and toolbar(fix for bootstrap css enlarging them)
tbrflttxtbox = tbrMgrParticipants.getInput("filtertxt");
fltstatus = grdParticipants.getFilterElement(grdParticipants.getColIndexById("Status"));
fltcompleted = grdParticipants.getFilterElement(grdParticipants.getColIndexById("Completed"));
tbrflttxtbox.style.height = "14px";
fltstatus.style.height = "24px";
fltstatus.style.fontSize = "12px";
fltcompleted.style.height = "24px";
fltcompleted.style.fontSize = "12px";
grdParticipants.makeFilter(tbrMgrParticipants.getInput("filtertxt"),grdParticipants.getColIndexById("Link")); //set a dummy filter for the link element and redefine it for email,fname lastname
grdParticipants.getFilterElement(grdParticipants.getColIndexById("Link"))._filter = function(){
var input = this.value.toLowerCase(); // gets the text of the filter input
return function(value, id){
var fnameval = __unescape(grdParticipants.cells(id,grdParticipants.getColIndexById("First Name")).getValue()); // gets the value of the current cell
var lnameval = __unescape(grdParticipants.cells(id,lnameidx).getValue());
var emailval = grdParticipants.cells(id,grdParticipants.getColIndexById("Email")).getValue();
// checks if the value of a cell has the text from the filter
if (fnameval.toLowerCase().indexOf(input)!== -1 || lnameval.toLowerCase().indexOf(input)!== -1 || emailval.toLowerCase().indexOf(input)!== -1){
return true;
}else return false;
};
};
hideLoader();
setdhxContainerSize();
}What confuses me is that the parse() function executes without error but it has not loaded the grid yet, though it has been mentioned as an synchronous function. So the other variables like lnameidx, fltstatus & fltcompleted are undefined when i watch it. Again it happens only in IE 11.
We are using dhtmlx 5.0 pro version. Any suggestion guys please ??