Having loaded DHTMLX Scheduler and DHTMLX Message, I encounter css-Problems.
Some className in the message gets mixed up by a className in the Scheduler.
I could solve the problem by renaming any css of the dhtmlxmessage.js and dhtmlxmessage_dhx_skyblue.css so it works correct.
But initializing default instances of both tools get in a mis-styling of the message boxes.
dhtmlxScheduler already contains full code of dhtmlx message, so you need not any extra files to use jsMessage lib
Hi Stanislav,
thank you for this Info. But then the conflict is still there.
Try to put in examples/basic_init.html a code like
dhtmlx.message({
text: 'Show me<br>wrong color<br>and lines',
type: 'error',
expire: 3000
});
It does not look like the dhtmlxmessage example. Its more dark red and too much lines at the inner div.
Message library uses the default js message skin, same like here
dhtmlx.github.io/message/
If you want to use different skin, you need to remove the related part of css rules from dhtmlxscheduler.css and include the necessary skin file in the page.
I am facing the exact same problem. Did you find a solution ?
I am using the full css file for dhtmx suite and scheduler and I dont know what part to modify.
Thank you
Try to replace scheduler’s css with the attached one. This is version with js-message styles removed ( so message will use styles from dhtmlx.css )
dhtmlxscheduler_without_message.zip (8.27 KB)
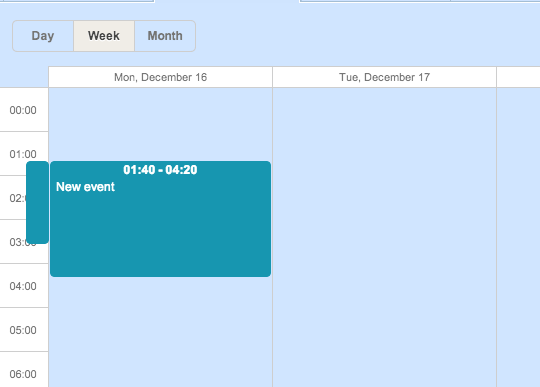
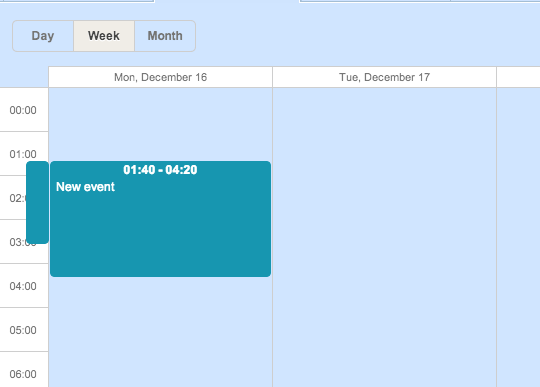
Thank you very much for your reply but with the attached css the scheduler is not displayed properly. It seems that something is missing… I attach a screenshot.It might help.

Please be sure that you have placed the updated css file in the codebase folder ( replace old version of dhtmlxscheduler.css )
Css file has relative paths to images, so it will not work from different location.
You are right ! I had placed it in another folder… Seems OK now !
Thank you very much, I appreciate it.
S.