Don’t see a category for dhtmlx ‘helpers’
I’ve got a system wide handler for onLoadXMLError and onAjaxError events
/* dhtmlx xml error trap - portal.js */ window.dhx.attachEvent("onLoadXMLError", function(resp){ handleXmlError("onLoadXMLError",resp); }); /* dhtmlx ajax error trap - portal.js */ window.dhx.attachEvent("onAjaxError", function(resp){ handleXmlError("onAjaxError",resp); });
function handleXmlError(eventName,resp) { // message variables var title = parent.ui.progmsgs.msg[parent.ui.progmsgs.msgcode.indexOf("UnexpError")]; var ok = "OK"; var statusText = ""; // trap for net::ERR_NETWORK_IO_SUSPENDED, computer goes to sleep or gets disconnected from internet if (resp.xmlDoc.readyState == 4 && resp.xmlDoc.responseText == "") { title = parent.ui.progmsgs.msg[parent.ui.progmsgs.msgcode.indexOf("NoInternetTitle")]; ok = parent.ui.progmsgs.msg[parent.ui.progmsgs.msgcode.indexOf("NoInternetButton")]; statusText = parent.ui.progmsgs.msg[parent.ui.progmsgs.msgcode.indexOf("NoInternet")]; } else { // all other xml errors statusText = resp.xmlDoc.responseText + "<br>Status: " + resp.xmlDoc.status + " - " + resp.xmlDoc.statusText; // stop processing if ( typeof thisGridCarousel != "undefined" ) { thisGridCarousel.progressOff(); } if ( typeof thisGridMenu != "undefined" ) { thisGridMenu.forEachItem(function(itemId){ thisGridMenu.setItemDisabled(itemId); }); } if ( typeof thisFormContainer != "undefined" ) { thisFormContainer.progressOff(); } } parent.dhtmlx.message({ id: eventName, title: title, type: "alert-error", text: statusText, ok: ok, callback: function() { if (ok != "OK") { location.reload(); } } }); }//end handleXmlError
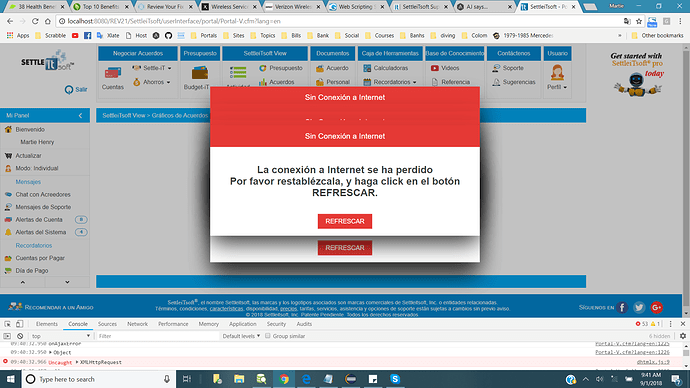
The problem is that periodically I get multiple message boxes on top of each other, each having the same id/event name - in this case, onAjaxError
It does not happen all the time
Is there any method available to check and see if a parent.dhtmlx.message is currently active (modal) before I create another one?