Hi there,
In the scheduler application an event object is rendered at a slight offset to the right if it is “on top of” another event. In other words, its css - ‘left’ attribute of an event div is increased if it shares the same space as another event div but its z-index is greater.
Is it possible to disable this functionality? If not - could you suggest a possible method of affectively disabling it?
Many thanks,
Thomas
Hello,
could you please provide the picture that demonstrates your requirement.
Unfortunately it isn’t clear enough what you want to disable.
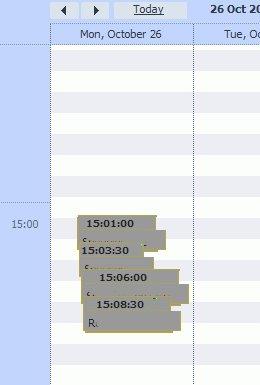
I have attached an example of the situation I am talking about. Events are placed at a slight offset to the right of the event “below” them.
Regards,
Thomas