We are evaluating the scheduler on our one page application. This means the page is only loaded once and all new context comes in via ajax. In one module of the application we use the scheduler. When we dynamically reload the content of the module the scheduler is build up again. This works fine in all browsers except the internet explorer. Once we execute the scheduler.init function again we get an “unknown error” from javascript.
We read that the scheduler.init function should not be called twice. The scheduler DOM objects are also created new. But how to solve this when the scheduler must be loaded again?
Hi,
please provide some kind of demo. Simple reinitialization in the same container does not throws an error in IE (i’ve tried it on basic example in IE9 and IE11), so I’ll need some more test data to reproduce the problem
Hi Aliaksandr,
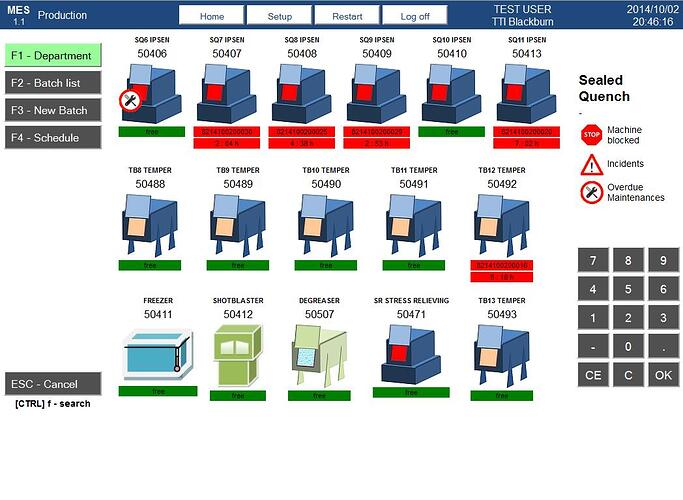
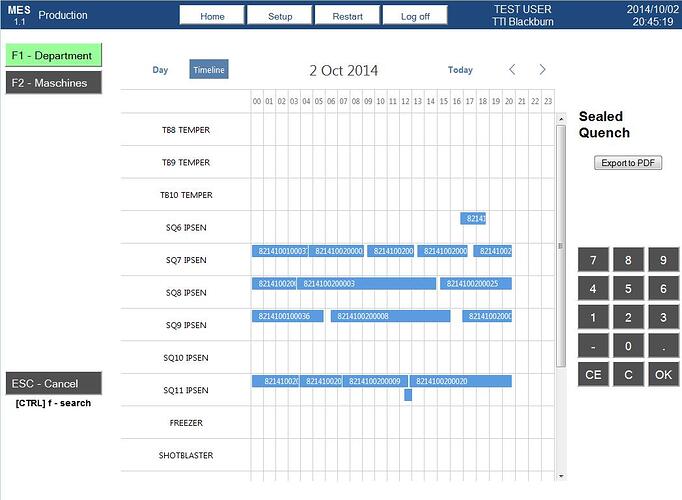
thanks for the fast reply. In the production module of our MES application we show the current status of the production machines (screenshot machine.jpg). We also show the timelines for the machines (screenshot timeline.jpg). With the function keys you can toggle between both screens. In Chrome and Firefox this works fine. On IE (tested 9 and 11) the first timeline screen is working fine, when we toggle the screen we get an error:
SCRIPT16389: Unbekannter Fehler.
dhtmlxscheduler.js?v=4.1, Zeile 86 Zeichen 344
(sorry it’s a German system. It says Unknown Error in line 86 character 344)
Basically we have a static page that we load once at the beginning. When a new page is loaded we get the content of the page from the server and add it to a DIV element on the page:
var page = connect.responseText;
// script tags are neglected by most browsers
// therefore we add them explicitly
var newScript = document.createElement("script");
var scriptContent = '';
while (page.indexOf('<script>') > -1) {
var i1 = page.indexOf('<script>')-1;
var i2 = page.indexOf('</script>')-1;
scriptContent += page.substring(i1+10, i2);
page = page.substr(0,i1)+page.substr(i2+11);
}
newScript.text = scriptContent;
document.getElementById(element).innerHTML = page;
if (MES.ie) {
document.getElementById('script1').text = scriptContent;
} else {
document.getElementById('script1').replaceChild(newScript, document.getElementById('script1').firstChild);
}
So we split the page in a script and content part and add them seperately.
The basic part of the page for the timeline is:
The data part is quick and dirty via php at the moment for the evaluation. The error also occurs without any event data.
Is this sufficicent information for you to reproduce the error?