Hi All,
I am trying to load a subgrid, But it doesn’t work
What i am doing wrong
THE CODE I AM WORKING ON IS BELOW
var TourGrid;
function TourGridLoad(){
TourGrid = new dhtmlXGridObject('resgridbox');
var AppPath ="<s:property value='str_applicationPath'/>";
TourGrid.imgURL = "<s:property value='str_applicationPath'/>/common/dhxGrid/codebase/imgs/";
TourGrid.setInitWidthsP("7,15,*,20");
TourGrid.setHeader("No.,Tour#,Tour Name,Tour Date");
TourGrid.setColAlign("center,left,left,center");
TourGrid.setColTypes("sub_row_grid,ro,ro,ro");
TourGrid.setColSorting(",str,str,str");
TourGrid.enableMultiselect(true);
TourGrid.setSkin("dhx_skyblue");
TourGrid.init();
TourGrid.attachEvent("onSubGridCreated",function(subgrid,rowId,cell_index){
TourGrid[rowId]=subgrid;
TourGrid[rowId].imgURL = AppPath+"/common/dhxGrid/codebase/imgs/";
TourGrid[rowId].setHeader("No.,Res Id,Last Name,First Name,Tour#,Tour Name,Travel Date,Status,Total Pax,Opportunity Id,Passport No.");
TourGrid[rowId].setInitWidthsP("4,7,10,10,8,25,8,7,5,8,*");
TourGrid[rowId].setColAlign("center,left,left,left,left,left,left,center,center,left,left");
TourGrid[rowId].setColTypes("ro,ro,ro,ro,ro,ro,ro,ro,ro,ro,ro");
TourGrid[rowId].setColSorting("int,str,str,str,str,str,str,str,str,str,str");
TourGrid[rowId].setSkin("dhx_skyblue");
//TourGrid[rowId].objBox.style.overflow='hidden';
TourGrid[rowId].enableAutoHeight(true,100);
TourGrid[rowId].objBox.style.overflowX="auto";
TourGrid[rowId].objBox.style.overflowY="auto";
TourGrid[rowId].init();
loadSubGrid(rowId);
});
loadTourGridDatas();
}
function loadSubGrid(rowId){
httpRequester1=GetXmlHttpObject();
var tourid=TourGrid.cells(rowId,1).getValue();
var tour_num=tourid.substring(0,6);
var tour_code=tourid.substring(6,tourid.length);
var tourname=TourGrid.cells(rowId,2).getValue();
var tourdate=TourGrid.cells(rowId,3).getValue();
var tour_date=DateFormatedToDB(tourdate);
var Grp_id=“<s:property value=‘grpLdrAssnNo’/>”;
var url = '<s:property value='str_applicationPath'/>/DirectGroup/GroupLeader_getResDetailsofGroupLeader';
var params = "Grpid="+Grp_id+"&tournum="+tour_num+"&tourcode="+tour_code+"&tourdate="+tour_date;
try {
if (httpRequester1) {
httpRequester1.open("POST",url, true);
httpRequester1.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
httpRequester1.setRequestHeader("Content-length", params.length);
httpRequester1.setRequestHeader("Connection", "close");
httpRequester1.onreadystatechange =function (){
if (httpRequester1.readyState == 4) {
if (httpRequester1.status == 200) {
try {
var folder="";
var Resid="";
var lname="";
var fname="";
var tourid="";
var tourname="";
var traveldate="";
var status="";
var totalpax="";
var oppid="";
var PassportNo="";
var source="";
//SETING DATAS TO THE SUB GRID(dont know where the issue is)
source=httpRequester1.responseXML.getElementsByTagName('GrpResDetails')[0];
for (var loop = 0; loop <= source.childNodes.length-1; loop++) {
folder = source.childNodes[loop];
Resid=folder.getElementsByTagName("ResId")[0].childNodes[0].nodeValue;
lname=folder.getElementsByTagName("LastName")[0].childNodes[0].nodeValue;
fname=folder.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue;
tourid=folder.getElementsByTagName("TourId")[0].childNodes[0].nodeValue;
tourname=folder.getElementsByTagName("TourName")[0].childNodes[0].nodeValue;
traveldate=folder.getElementsByTagName("TourDate")[0].childNodes[0].nodeValue;
status=folder.getElementsByTagName("Status")[0].childNodes[0].nodeValue;
if(status=="A"){
TourGrid[rowId].cells(loop,7).setValue('Active');
}
if(status=="C"||status=="v"){
TourGrid[rowId].cells(loop,7).setValue('Cancelled');
}
if(status=="D"){
TourGrid[rowId].cells(loop,7).setValue('Completed');
}
if(status=="R"){
TourGrid[rowId].cells(loop,7).setValue('Active');
}
if(status=="Q"){
TourGrid[rowId].cells(loop,7).setValue('Quote');
}
if(status=="P"){
TourGrid[rowId].cells(loop,7).setValue('Pending');
}
totalpax=folder.getElementsByTagName("TotalPax")[0].childNodes[0].nodeValue;
oppid=folder.getElementsByTagName("OppID")[0].childNodes[0].nodeValue;
PassportNo=folder.getElementsByTagName("PassportNo")[0].childNodes[0].nodeValue;
//VALUE SET TO EACH CELL IN THE SUBGRID
TourGrid[rowId].addRow(loop,"",loop);
TourGrid[rowId].cells(0,0).setValue(loop+1);
TourGrid[rowId].cells(loop,1).setValue(Resid);
TourGrid[rowId].cells(loop,2).setValue(lname);
TourGrid[rowId].cells(loop,3).setValue(fname);
TourGrid[rowId].cells(loop,4).setValue(tourid);
TourGrid[rowId].cells(loop,5).setValue(tourname);
TourGrid[rowId].cells(loop,6).setValue(tourdate);
//TourGrid[rowId].cells(loop,7).setValue(status);
TourGrid[rowId].cells(loop,8).setValue(totalpax);
TourGrid[rowId].cells(loop,9).setValue(oppid);
TourGrid[rowId].cells(loop,10).setValue(PassportNo);
}
}catch(err){
}
}
}
}
httpRequester1.send(params);
}
}catch(err){
}
}
//FUNCTION TO LOAD MAIN GRID DATAS(WORKING FINE)
function loadTourGridDatas(){
<%int intalizes = 0;
int numberings = 1;%>
<s:if test=“null != GroupLeaderTourDetails”>
<s:iterator value=“GroupLeaderTourDetails” status=“a”>
TourGrid.addRow(“<%=intalizes%>”,“”,“<%=intalizes%>”);
tourId=‘<s:property value=“GroupLeaderTourDetails[#a.index].get(0)”/><s:property value=“GroupLeaderTourDetails[#a.index].get(1)”/>’;
tourDate='<s:property value="GroupLeaderTourDetails[#a.index].get(2)"/>';
tourDate=getDateFormat(tourDate);
tourName='<s:property value="GroupLeaderTourDetails[#a.index].get(3)"/>';
tourName=unescape(tourName);
tourName=replaceAll(tourName,"&","&");
tourName=replaceAll(tourName,"'","\'");
tourName=replaceAll(tourName,""","\"");
tourName=replaceAll(tourName,"<","<");
tourName=replaceAll(tourName, ">",">");
TourGrid.cells("<%=intalizes%>",0).setValue(" ");
TourGrid.cells("<%=intalizes%>",1).setValue(tourId);
TourGrid.cells("<%=intalizes%>",2).setValue(tourName);
TourGrid.cells("<%=intalizes%>",3).setValue(tourDate);
<%intalizes++;%>
</s:iterator>
</s:if>
}
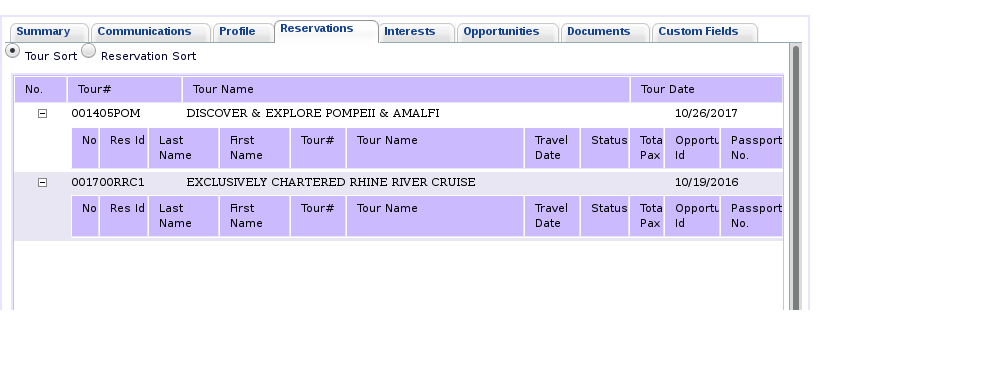
Attached the output screen from the code above.
Also i have to bring a scroll for subGrid.Please suggest any code change if needed.
Hope some one out there can help me with this
Thanks,
Bhavana