Is there a way of loading more data when a user scrolls beyond the bottom of a grid?
You can use loadNext(count) to load additional data and onAfterScroll event to handle scrolling. For example:
$$("grid").attachEvent("onAfterScroll",function(pos){
var count = (Math.abs(pos.f)+this.$view.offsetHeight)/43;
if((count+0.1)>=this.dataCount())
this.loadNext(20);
});
Thanks, I’ll try this out.
The event does not appear in the documented events list for the grid component. Does the grid need to be extended for this event to fire?
Thanks Alexandra, this works a charm.
The only sight annoyance is that when the grid is rendered after the load function, the user is placed at the top of the grid and has to scroll down again. Any way to overcome this?
Probably you are not using the latest touch version. Try with the latest (1.2) version.
Alexandra,
I’m using a version dated “2012 September 13” and using the load() function rather than loadNext.
Is it possible to render a custom row at the bottom of the grid. So when the user scrolls to the bottom they see a message/button which allows them to turn paging on?
Using the above technique to show/hide a transparent menu bar when the users scrolls to the bottom I have quite a nice solution.
Thanks for your help
It seems that you have already found a good solution.
The menu bar that you want to show can be added using Toolbar view in the same Layout as Grid:
…
rows:[
{view:“grid”, id: “grid”, …},
{view:“toolbar”, id:“tb”, …}
]
…
To show/hide a toolbar you can call $$(“tb”).show() or $$(“tb”).hide()
The solution works very well but it is not without issue. When show() is called on the toolbar, the styling of the toolbar in the next cell is disturbed and no API calls appear to be able to recover its correct position and style:
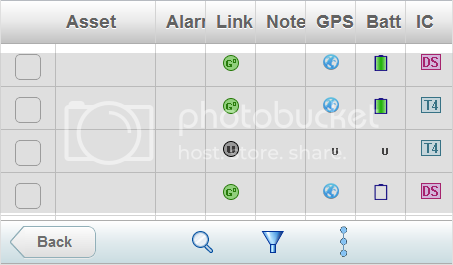
Before toolbar displayed:

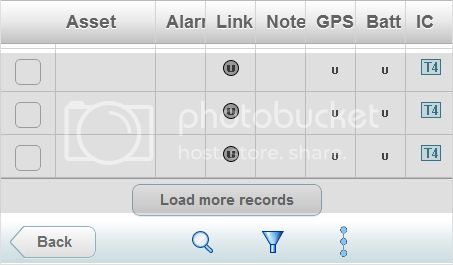
After toolbar displayed:

As you can see the toolbar has moved up slightly and the border is no longer displayed
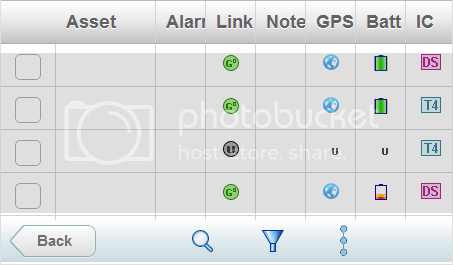
Not sure how to edit my post … here is the final image:

We have reproduced the problem locally. We’ll inform you about the fix within 1-2 weeks.
Can you also let me know if there is a way to remain at the bottom of a grid after a load operation.
Many thanks
Has there been any progress on a resolution for this bug?