Hello, I need to create a Combo Object with checkboxes and images for my website. I followed the code on the examples list (here the link : dhtmlx.com/docs/products/dhtmlxC … ckbox.html ) but inside my page the checkboxes are not displayed because the “<div class='dhxcombo_checkbox … >” is a text and not an HTML tag.
I tried to find some solution online and in the docs, but I didn’t find any, do you know how I could resolve this problem?
Thanks a lot, fragolino123 
Could you please provide us complete demo including all correspondnig js/css files?
Here is a small guide how to make a complete demo:
docs.dhtmlx.com/tutorials__auxil … pport.html
I can’t post all my code, I just post the fragment and the result:
myCombo = new dhtmlXCombo("Plant-Subsystem", "combo_script", 150, "checkbox")
myCombo.setTemplate({
input: "#Plant#, #Subsystem#",
columns: [
{header: " ", width: 41, option: '#checkbox#'},
{header: " ", width: 40, css: "flag", option: "<img src='#flag#' border='0' style='margin-top: 8px; margin-left: 2px;'>"},
{header: "Plant", width: 80, option: "#Plant#"},
{header: "Subsystem", width: 90, option: "#Subsystem#"}
],
});
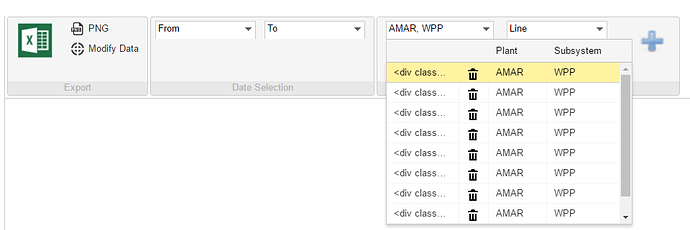
and instead of displaying the checkbox, it shows this
<div class="dhxcombo_cell_text"><div class='dhxcombo_checkbox dhxcombo_chbx_0'></div>&nbsp;</div>
If in option I write an HTML tag like
Test
is showed normally, but
#checkbox# it not
Hello
your code is very similar to sample and if you copied, then it won’t work. I added checkbox by means of mode= “checkbox”
var c = layout.cells(“c”)
myRibbon = c.attachRibbon({
parent: “myRibbon”,
items : [
{type:‘block’, text:‘Block 1’, mode:‘cols’, list:[
{type:‘buttonCombo’, text:‘buttonCombo 1’, mode:‘checkbox’, items : [
{value: “1”, text: “The Adventures of Tom Sawyer”},
{value: “2”, text: “The Dead Zone”, selected: true},
{value: “3”, text: “The First Men in the Moon”},
{value: “4”, text: “The Girl Who Loved Tom Gordon”},
{value: “5”, text: “The Green Mile”},
{value: “6”, text: “The Invisible Man”},
{value: “7”, text: “The Island of Doctor Moreau”},
{value: “8”, text: “The Prince and the Pauper”}
]},
]}
]
});
yes I used the one from the example.
I can’t use your solution because i also need an img in my combo, and the only solution I found is to create a dhtmlxCombo object, create the template for the object and append it to a div inside an item in the ribbon
{type: "block", text: "<span lang='en'>Serie</span>", list: [
// MULTICOLLUMN Plant-Subsystem
{id: "Plant-Subsystem" , type:"text", text: "<span id='Plant-Subsystem'></span>"},.....
Please send a screenshot of the example and choose the elements necessary for you
here is what i want to do, the only problem is with the checkbox that is not displayed
The problem was with my file dhtmlx.js, thanks for the help 

![]()