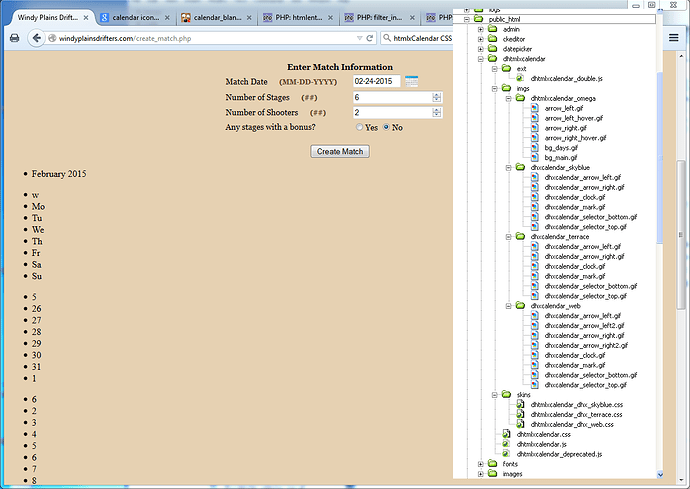
I am creating a form and using the calender. I have downloaded the files and set up the some of the files on the server - see the attached list.png. On the form I have set up and the calendar so it works and is linked via an icon and input field. However what is not working correctly is the calendar shows up as a list - again see the attached list.png. In the head section of the html I have placed the lines below corresponding to the file locations:
<link type="text/css" href="../dhtmlxcalendar/dhtmlxcalendar.css">
<link type="text/css" href="../dhtmlxcalendar/skins/dhtmlxcalendar_dhx_skyblue.css">
<script src="../dhtmlxcalendar/dhtmlxcalendar.js"></script>
The whole calendar is there and it works just fine other than how it displays. Can someone explain why the calendar is showing up as a list and not a properly formatted calendar? What is the bare minimum file configuration and setup for the calendar to work properly?