Hi there,
the following code is working well in Firefox and Chrome and IE10:
[code]
layout and chart test<!-- dhtmlx -->
<!-- v3.5 -->
<script language="javascript" src="/XMII/CM/dhtmlx35/dhtmlx.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="/XMII/CM/dhtmlx35/dhtmlx.css">
<!-- v3.5 -->
<!-- dhtmlx -->
<script>
function initLayout(){
varlayoutObj = document.getElementById("layoutregion");
var dhxLayout = new dhtmlXLayoutObject(layoutObj, "2E");
var dhtmlxChartConfig = {
view: "line",
value: "#Value1#",
gradient: "falling",
color: "#b9a8f9",
radius: 0,
alpha: 0.5,
border: true,
width: 70,
legend: "#Value1#",
xAxis: {
template: "#DateTime#"
},
yAxis: {
start: 0,
end: 100,
step: 10,
template: function(obj) {
return (obj % 20 ? "": obj);
}
}
};
var mychart = dhxLayout.cells("a").attachChart(dhtmlxChartConfig); // returns chart object
mychart.load(dataProvider("chart/getTagChart", "returnXml", "xml", null, false));
//function dataProvider returns a valid chart XML with content 'Value1' and 'DateTime'
}
</script>
[/code]
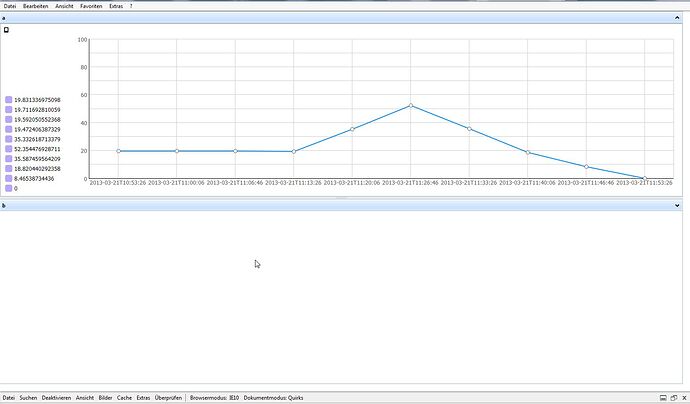
the result in IE10, Firefox and Chrome is this:
the result in IE7, IE8 and IE9 (all of them tested) is:
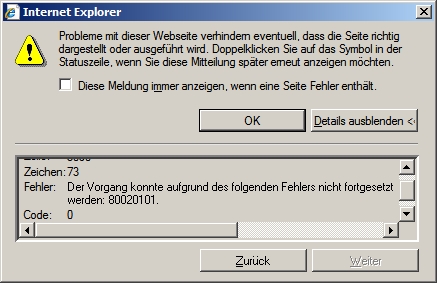
the message in IE8 for example is:

What’s wrong with the source code?
Many thanks in advance!
S h i L K a