Hi,
I am using DHTMLXCombo,
I had a requirement where i wanted to have two colors in the select Option
EX: Assume i have a dropdown with these two values
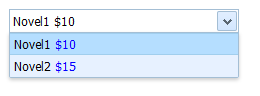
Novel1 $10
Novel2 $25
I wanted if we could colorize the text having $XX for every option?
I want the Result to be in the format
Novel1 $10
Novel2 $25
Avalon
#2
As variant find
- div with class dhxcombolist_dhx_skyblue
- then div with class dhxcombo_option
- then div with class dhxcombo_option_text. It stores your text. You can do:
<div class="dhxcombo_option_text">The Adventures of Tom <b>Sawyer</b></div>
It works for option list because option list consist of divs.
but it doesn’t work for input because input can’t contain tags.
Thank You Avalon for your time, but that didnt resolve my issue
I modified the code as below
The Adventures of Tom Sawyer
Let me know if i need to modify anything else
Or i have missed something.
Andrei
#4
Thank You Andrei
But can we put the style? for specific part in the text using text templates?
Andrei
#6
Sure
just try to minimize original code changes to minimize problems with future updates
Is it possible to post the syntax for it?
It would be of great help…
Thanks In advance
Andrei
#8
var myCombo = new dhtmlXCombo("combo_zone");
myCombo.enableFilteringMode(true);
myCombo.setTemplate({
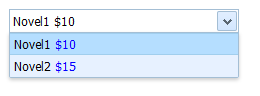
input: "#name# $#price#", // what inside input, plain text only
option: "#name# <span style='color:blue;'>$#price#</span>" // inside listed option
});
myCombo.addOption("1", {name: "Novel1", price: "10"}, null, null, true);
myCombo.addOption("2", {name: "Novel2", price: "15"});