Is there a way to specify the width of columns in a form?
Could you attach screenshot with expecting result? I mean we need to see form structure
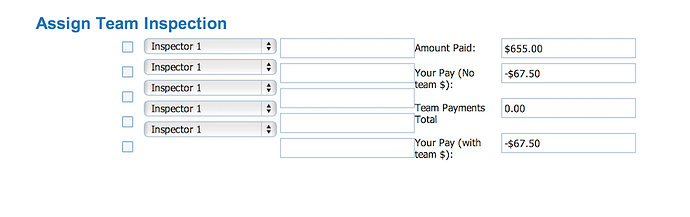
Here is a screen shot of the issue I am having.
See how close the columns are? I would like them spaced out, atleast between the first input box and the next column (i.e. box and ‘Amount Paid’). Also I am not sure why the drop down menus do not align with the rest of the row either. And I need some headers at the top of the columns (above the drop down menus, and the empty boxes). Obviously I am a newbie to this!
Would it just be easier to place this into an HTML table?
Can you provide your form data - we will help you to achieve the view you need
is this what you need?
var myForm, formData;
function doOnLoad() {
formData = [
{type: “settings”, position: “label-left”, labelWidth: 120, inputWidth: 160},
{type:“checkbox”, style:“width:25px”},
{type:“checkbox”, style:“width:25px”},
{type:“checkbox”, style:“width:25px”},
{type:“checkbox”, style:“width:25px”},
{type:“checkbox”, style:“width:25px”},
{type:“newcolumn”},
{type: “select”, value: “inspector_1”, options:[
{text:“Inspector1”, value:“inspector1”},
{text:“Inspector2”, value:“inspector2”},
{text:“Inspector3”, value:“inspector13”}]},
{type: “select”, value: “inspector_2”, options:[
{text:“Inspector4”, value:“inspector4”},
{text:“Inspector5”, value:“inspector5”},
{text:“Inspector6”, value:“inspector6”}]},
{type: “select”, value: “inspector_3”, options:[
{text:“Inspector7”, value:“inspector7”},
{text:“Inspector8”, value:“inspector8”},
{text:“Inspector9”, value:“inspector9”}]},
{type: “select”, value: “inspector_4”, options:[
{text:“Inspector10”, value:“inspector10”},
{text:“Inspector11”, value:“inspector11”},
{text:“Inspector12”, value:“inspector12”}]},
{type: “select”, value: “inspector_5”, options:[
{text:“Inspector13”, value:“inspector13”},
{text:“Inspector14”, value:“inspector14”},
{text:“Inspector15”, value:“inspector15”}]},
{type:“newcolumn”},
{type: “input”, value: “fee_1”, style:“width:75px”},
{type: “input”, value: “fee_2”, style:“width:75px”},
{type: “input”, value: “fee_3”, style:“width:75px”},
{type: “input”, value: “fee_4”, style:“width:75px”},
{type: “input”, value: “fee_5”, style:“width:75px”},
{type:“newcolumn”},
{type: “input”, label: “Amount Paid:”, value: “$655.00”, readonly:true, style:“width:75px”},
{type: “input”, label: “My Pay (no team $):”, value: “$655.00”, readonly:true, style:“width:75px”},
{type: “input”, label: “Team Payments Total:”, value: “$655.00”, readonly:true, style:“width:75px”},
{type: “input”, label: “My Pay (with team $)”, value: “$655.00”, readonly:true, style:“width:75px”},
];
myForm = new dhtmlXForm("myForm", formData);
myForm.attachEvent("onBeforeChange",function(){
// console.log(arguments)
return true;
});
myForm.attachEvent("onChange",function(){
// console.log(arguments)
});
}