Hi guys, two quick questions on the dhtmlxGrid 2.5 with the new GLASSY Blue theme.
1) When my rows have complex content in them, spanning more than one line (basically anything with a line break in it), the selection gets messed up. It’s still trying to select a standard sized row. Have you guys been able to re-produce that?
2) Is there any way to get grid lines in the rows, like there were for the dhx_blue theme? Is there some gif file that can just be dropped in that will provide the desired effect?
Thanks!
- I’m not sure is it issue or not. Please provide us screenshot. What is expected behavior for your?
2) You can change div.gridbox table.obj td {} style to set border-bottom or background-image to the every cell in the grid.
Please find more information about grid appearance here dhtmlx.com/dhxdocs/doku.php?id=d … ustom_skin
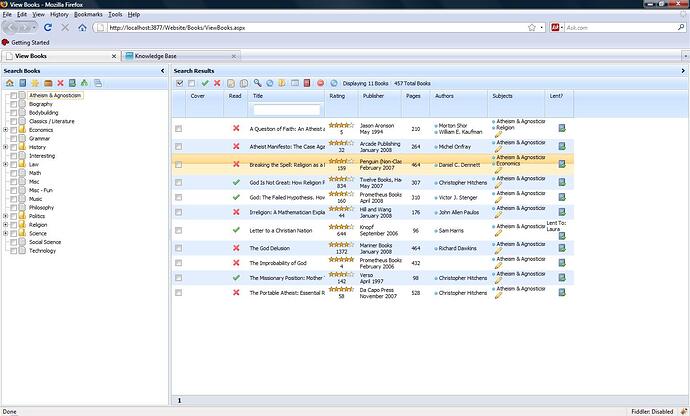
Hi. Attached is a screenshot of the grid with multi-row content being selected. The underlying selection is working fine, but the sharp orange selection appears to assume that all rows are one size.
To fix this issue please try to enable multi line in your grid:
mygrid.enableMultiline(true)
spanning more than one line (basically anything with a line break in it), the selection gets messed up.
You can
a) enable multiline mode in the grid
or
b) just replace
codebase/imgs/sky_blue_sel.gif
with
codebase/imgs/sky_blue_sel2.gif
>>Is there any way to get grid lines in the rows
You can add the next style to a page
.gridbox .obj tr td{
border-right:1px solid #A4BED4 !important;
}
Brilliant, thanks! You guys are awesome.
Again, thanks for the info - your customer support is one thing I definitely love about your library. A few points for anyone reading this later:
enablingMultiline didn’t really do anything, but swapping out the sky_blue_sel2 worked like a charm (so long as your table row stays < 150px it would seem - which shouldn’t be a problem).
As far as setting the grid lines, the font shown works great, but if you’re looking to match the style of the old theme, you’re going to want this color instead:
.gridbox .obj tr td { border-right:1px solid #D6D6D6 !important; }
Also, to make sure that the bottom of your grid has a border, throw this in too:
.gridbox .obj { border-bottom:1px solid #D6D6D6 !important; }