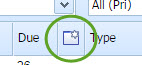
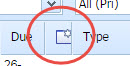
I prefer my grid header labels to left align with the data in the grid. By default the header labels have a padding of 10px; but the cells are I believe at 4px; Plus by reducing the header labels I can make narrower columns and the alignment still looks good. Currently, if you have a very narrow column the header label will appear to be right aligned because there is so much padding on the left, (see images below).
Default padding, too much, I can’t get narrow columns…

So this is how I adjusted it, I’m just wondering if this is the best approach???
div.gridbox_dhx_skyblue.gridbox table.hdr td div.hdrcell{
padding-left:4px;
width:auto;
}
Now the header text left aligns with the data in the grid and I can achieve narrow columns.