Hi,
Il have a dhtmlxTabbar composed of 4 tabs.
Each tab contains a dhtmlxgrid.
When i load my jsp (which contains my TAbbar), the first tab is selected as i want
but the content is not displayed.
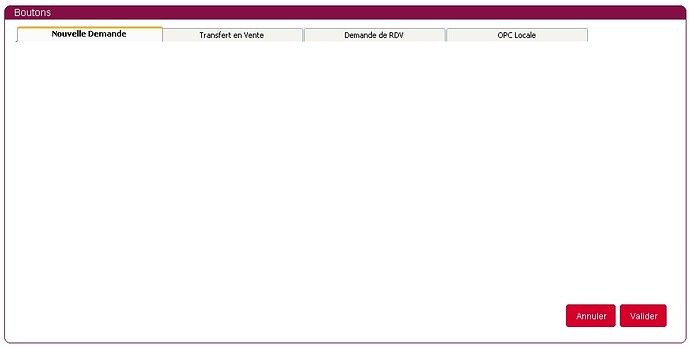
picture 1: i load the page ==> First tab not displayed (KO)
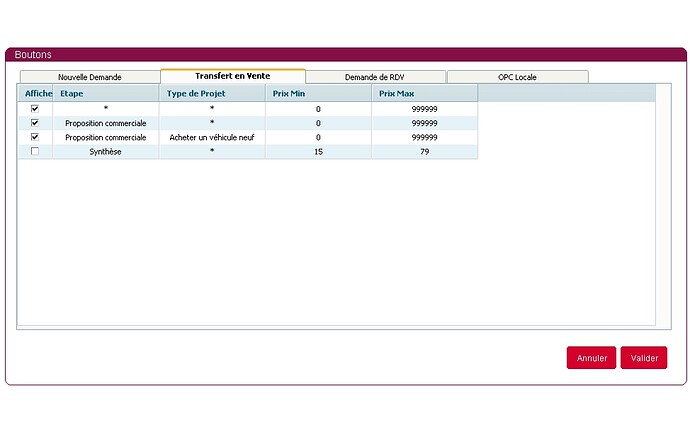
picture 2 : i select the second tab ==> Second tab displayed (OK)
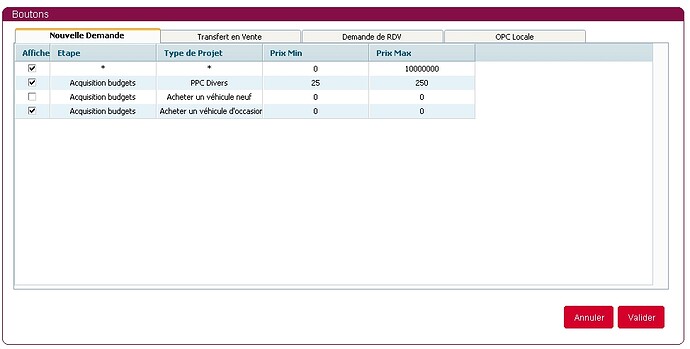
picture 3 : iselect the first tab ==> First tab displayed (OK)
Here is my code
Javascript
function ConstruitMenu(){
Cmenu = new dhtmlXMenuObject(“contextArea”,“dhx_blue”);
Cmenu.setImagePath(“…/javascript/DHTMLX/dhtmlxMenu/codebase/imgs/”);
Cmenu.renderAsContextMenu();
Cmenu.setOpenMode(“web”);
Cmenu.loadXML(“…/javascript/DHTMLX/menustrip.xml”);
return Cmenu;
}
function ConstruitGrid(){
chaineXML=modif(“<bean:write name=“adminDHTMLXForm” property=“chaineXML1” filter=“false”/>”);
mygrid1 = new dhtmlXGridObject(“gridbox1”);
mygrid1.selMultiRows = false;
mygrid1.imgURL = “…/javascript/DHTMLX/dhtmlxGrid/codebase/imgs/”;
mygrid1.enableContextMenu(menu1);
mygrid1.enableEditEvents(true,true,true);
mygrid1.setSkin(“light”);
mygrid1.init();
mygrid1.loadXMLString(chaineXML);
chaineXML=modif(“<bean:write name=“adminDHTMLXForm” property=“chaineXML2” filter=“false”/>”);
mygrid2 = new dhtmlXGridObject(“gridbox2”);
mygrid2.selMultiRows = false;
mygrid2.imgURL = “…/javascript/DHTMLX/dhtmlxGrid/codebase/imgs/”;
mygrid2.enableContextMenu(menu2);
mygrid2.enableEditEvents(true,true,true);
mygrid2.setSkin(“light”);
mygrid2.init();
mygrid2.loadXMLString(chaineXML);
chaineXML=modif(“<bean:write name=“adminDHTMLXForm” property=“chaineXML3” filter=“false”/>”);
mygrid3 = new dhtmlXGridObject(“gridbox3”);
mygrid3.selMultiRows = false;
mygrid3.imgURL = “…/javascript/DHTMLX/dhtmlxGrid/codebase/imgs/”;
mygrid3.enableContextMenu(menu3);
mygrid3.enableEditEvents(true,true,true);
mygrid3.setSkin(“light”);
mygrid3.init();
mygrid3.loadXMLString(chaineXML);
chaineXML=modif(“<bean:write name=“adminDHTMLXForm” property=“chaineXML4” filter=“false”/>”);
mygrid4 = new dhtmlXGridObject(“gridbox4”);
mygrid4.selMultiRows = false;
mygrid4.imgURL = “…/javascript/DHTMLX/dhtmlxGrid/codebase/imgs/”;
mygrid4.enableContextMenu(menu4);
mygrid4.enableEditEvents(true,true,true);
mygrid4.setSkin(“light”);
mygrid4.init();
mygrid4.loadXMLString(chaineXML);
}
My JSP
<html:form action=“admin/bouton” method=“post”>
<html:hidden property=“method”/>
<html:hidden property=“chaineXML1”/>
<html:hidden property=“chaineXML2”/>
<html:hidden property=“chaineXML3”/>
<html:hidden property=“chaineXML4”/>
<script type="text/javascript">
tabbar=new dhtmlXTabBar("a_tabbar", "top");
tabbar.setImagePath("../javascript/DHTMLX/dhtmlxTabbar/codebase/imgs/");
tabbar.setSkinColors("#FCFBFC","#F4F3EE","#FCFBFC");
tabbar.addTab("1t","Nouvelle Demande","200px");
tabbar.addTab("2t","Transfert en Vente","200px");
tabbar.addTab("3t","Demande de RDV","200px");
tabbar.addTab("4t","OPC Locale","200px");
tabbar.setTabActive("1t");
tabbar.enableAutoReSize(true);
tabbar.setContent("1t",'gridbox1');
tabbar.setContent("2t",'gridbox2');
tabbar.setContent("3t",'gridbox3');
tabbar.setContent("4t",'gridbox4');
setTimeout("menu1 = ConstruitMenu();",10);
setTimeout("menu2 = ConstruitMenu();",10);
setTimeout("menu3 = ConstruitMenu();",10);
setTimeout("menu4 = ConstruitMenu();",10);
setTimeout("ConstruitGrid();",11);
Thanks for help
Frédéric Solliec