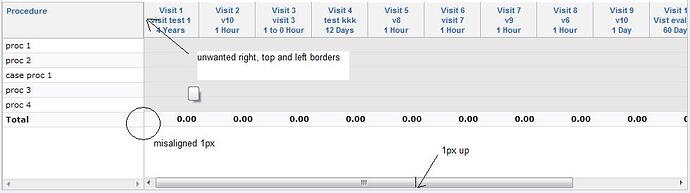
I am spliting a dhtmlx grid and have like two visual issues, maybe connected between them.
The left side of the grid is showing a top left and right border of 1px. I need to remove that border… and between the left and right side of the grid, there is a 1px misalign difference. Maybe if I can remove that border, this problem will be fixed.
Any idea?
I am using //v.2.0 build 81107
Could you please provide screenshot where we can reproduce this issue? What grid skin do you use?
I am using a custom default skin other developer did. He just changed colors.
Attaching the screenshot and css file.
Thanks for your support
grid.css (6.16 KB)
The same css used in local samples ( with grid 2.0 ) works correctly - there is no any unnecessary borders.
Working sample is sent by email.
Please be sure that you are not using any other css stylesheets on the problematic page, which may cause the issue.