excuse me sir,
I want to combine your dhtmlxgrid(v.1.4) and prototype.js
are tehre any ways to replace mygrid.loadXML(“data.xml”);
by protoype.js Ajax.request?
ajaxObj = new Ajax.Request(
url,
{
method: ‘post’,
postBody: pars,
asynchronous: true,
onSuccess:function(result){
gridResult(result);
}}
);
You can use xmlHttpRequest directly as data source
grid.parseXML(xml_object);
so you can use Ajax model from prototype.js and init grid by xmlHttpRequest object from AJAX object of prototype.js
when I am using v1.2 (free version), it works (v12.gif)
but when I change to v1.4(free version), it works too, but the column width has some problem(v14.gif)
although I have set the column width(I have try % and px), but the width always not match with content after the grid was build.
If I resize the column width, then the content will adjust automatically again
one more question, if I use grid.parseXML(xml_object), all of the profesional function like footer,page function will not work anymore, right??
other than this method, are there any methods may keep these function works too???
As far as I can see problem not directly related to parseXML, but related to moment of initialization, it seems that in moment of initialization grid can’t detect its width correctly and set correct column sizes, please try to init grid in moment when page already loaded ( at least HTML surrounding container inside which grid placed ).
Also you can force grid by set correct width of columns by
grid.setSizes();
this function called automatically after parseXML command , but somehow it doesn’t work in your case.
If problem still occurs for you - please provide any kind of sample where problem can be reconstructed. ( I not need fully functional code, just HTML snippet and XML from object used for parseXML command )
>>if I use grid.parseXML(xml_object), all of the profesional function like footer,page function will not work anymore, right??
only functions which will not work - smart rendering, paging, dynamical loading, all other functionality will work correctly.
After my serveral hours testing…I found that when this case will happened.
it is totally works if I
mygrid.loadXML(‘data.xml’);
mygrid.clearall();
mygrid.loadXML(‘data.xml’);
but if I change to
mygrid.loadXML(‘data.xml’);
$(‘gridDIV’).style.display=‘none’;
mygrid.clearall();
mygrid.loadXML(‘data.xml’);
$(‘gridDIV’).style.display=‘block’;
then the width of the grid will be lost…so what can I do now? Your guys will make a patch or I better not chanage the display style?
"if I use grid.parseXML(xml_object), all of the profesional function like footer,page function will not work anymore, right??
only functions which will not work - smart rendering, paging, dynamical loading, all other functionality will work correctly."
but paging is the function that our company looking for, so other than using parseXML, any more solution can let me handle the ajax object by myself but still keep the functionality that loadXML can do?
1 more question, I would like to dynamic add a new row and show “no records” when there are no records in a 4 column grids, but it is not works. the text cannot align center and it seems that if column type is different like (“price,ro,price,ro”), then it is also not works.
mygrid.setColTypes(“ro”);
mygrid.addRow(0,“no records”,1);
mygrid.setColAlign(“center”);
mygrid.setColspan(0,0,4);
>>then the width of the grid will be lost…so what can I do now? Your
guys will make a patch or I better not chanage the display style?
In hidden state all inner size not detectable ( display:none nulify all sizes ) so grid can’t do it correct on its own, just add next line of code
mygrid.clearall();
mygrid.loadXML(‘data.xml’);
$(‘gridDIV’).style.display=‘block’;
mygrid.getSizes(); //will fix sizes of columns, need be called after switching back to visible state
>>but paging is the function that our company looking for, so other than using parseXM
The limitation with paging not so strict, there is two problems when using parseXML in paging mode
a) always, after parseXML you need to call
grid.createPagingBlock(); // this made automatically in case of loadXML
b) If you are using mode with autoloading, grid will executed calls to loadXML to fetch additional data, so you will need something similar to next
grid.loadXML=function(url){
// here you need to place your custom code for additional data fetching
// start index - this.getRowsNum()
};
>>1 more question, I would like to dynamic add a new row and show “no
records” when there are no records in a 4 column grids,
>>but it is not
works. the text cannot align center and it seems that if column type is
different like (“price,ro,price,ro”), then it is also not works.
Both setColTypes and setColAlign command can be used while initialization, using them may cause unpredictable results, correct code for same task is the next
mygrid.addRow(0,“no records”,1);
mygrid.setColspan(0,0,4);
mygrid.setCellExcellType(0,0,“ro”);
mygrid.setCellTextStyle(0,0,“text-align:center”);
when I try to sum the content and display in footer like
193015.66 + 1666.67
or
22370.68 + 5333.33
the result is really strange, here are the function that iget from user manual
function sumColumn(ind){
var out = 0;
for(var i=0;i<mygrid.getRowsNum();i++){
out+= parseFloat(mygrid.cells2(i,ind).getValue())
}
return out;
}
The function is correct ( the only limitation - it may not iterrate correctly in case of paging or smartRendering mode )
Can you please provide more details about problem, what exactly is incorrect?
Also, your can use another itterator, ( which more usefull for treeGrid, but works for plain grids as well )
var sum=0;
grid.forEachRow(function(id){
sum+=parseFloat(grid.cells(id,ind).getValue());
});
after my searching the google, someone said that javascript is poor in calculate float value, even alert(4.10*100); will produce a wrong ans.
but now I have 2 new question again
1.
I use one grid to load a.xml
onclick a button will load b.xml
the column of a.xml and b.xml is different,
if I set “1279709.01,480.00,1269173.32,2549362.33”
will produce a err “this.ftr.rows[0].cells[i] has no properties” in dhtmlXgrid.js
the err should be in here
this.ftr.rows[0].cells[i].style.width = this.cellWidthPX[i] + “px”;
2.
I try to attach footer in the grid , IE is correct but ff is strange, the column width was lost(ref. to attach new.gif)
I use " mygrid.parseXML(result.responseXML);" any more things should set???
a.xml.zip (347 Bytes)
b.xml.zip (417 Bytes)
>>is poor in calculate float value, even alert(4.10*100); will produce a wrong ans
Its not math itself, but storing of fractional values; javascript may be good to operate with whole numbers, but accuracy for fractions is to low
>>will produce a err “this.ftr.rows[0].cells[i] has no properties” in dhtmlXgrid.js
Problem caused by different count of columns in grid and in footer - please be sure that attachFooter has the same number of parameters as setHeader
I try to attach footer in the grid , IE is correct but ff is strange, the column width was lost(ref. to attach new.gif)
Not sure what is exact reason, but adding grid.setSizes(); after attachFooter command must resolve issue.
but I’m sure the column of footer and header is the same
a.xml has 9 colum and b.xml has 4 column, “,” is the seperator
the third question is …I try to attach a footer via XML, but the style parameter is not work, here are my program
1,2,3,4
"color:red;textalign-left",“color:blue”,“color:blue”,"color:blue"
1,2,3,4
[“color:red;textalign-left”,“color:blue”,“color:blue”,“color:blue”]
both of them is not work…
will produce a err “this.ftr.rows[0].cells[i] has no properties” in dhtmlXgrid.js
I’m quite sure this case is not relate to the size of grid,footer or header column.
because I found that this case will only happened on
for example :
a.xml(4 column) change to b.xml (9 column)
then the err will occurs.
when a fewer column chagne to a large column , the err will occurs
I change the code to
if (this.ftr) {
alert(i + " " + typeof(this.ftr.rows[0].cells[i]));
this.ftr.rows[0].cells[i].style.width = this.cellWidthPX[i] + “px”;
}
that means when i=0,1,2,3 everythings is ok
but when i=4,5,6,7,8 then typeof(this.ftr.rows[0].cells[i]) will become undefined, the errs occurs
I try to attach footer in the grid , IE is correct but ff is strange, the column width was lost(ref. to attach new.gif)
setSize() is not useful in this case, I find the problem is in here
if (!_isIE) {
t.width = “100%”;
t.style.paddingRight = “20px”;
}
after I remark this
//t.width = “100%”;
FF is normal now.
- changePage is not allow via
1
firstly I’m sure page 1 is exist(totally I have 5 pages), if I trigger it by xml, the grid will show nothing
>>but I’m sure the column of footer and header is the same
>>a.xml has 9 colum and b.xml has 4 column, “,” is the seperator
On your screenshot grid has 7 columns, but command which you write has only 4 values for footer.
If you need to reset full grid structure please be sure to call grid.clearAll(true) to remove all existing configuration.
>>but the style parameter is not work, here are my program
You need not quotes
color:red;textalign-left,color:blue,color:blue,color:blue
>>because I found that this case will only happened on for example : a.xml(4 column) change to b.xml (9 column) then the err will occurs.
please try to use grid.clearAll(true); before reloading data to delete all existing footers for sure
In older versions ( grid 1.3, or initial version of 1.4) you may need to delete the footers manually by
if (grid.ftr){
grid.ftr.parentNode.removeChild(grid.ftr);
grid.ftr=null;
}
>>setSize() is not useful in this case, I find the problem is in here
can you please provide info about used doctype, because this code was never show problem during local tests.
>>4. changePage is not allow via
changePage can be called here, but problem is that afterInit commands called after structure initialized, but before data loaded, so in moment of command execution grid have not necessary page yet, and it ignore switch to not existing page
>>but I’m sure the column of footer and header is the same
>>a.xml has 9 colum and b.xml has 4 column, “,” is the seperator
>>because I found that this case will only happened on for
example : a.xml(4 column) change to b.xml (9 column) then the err will
occurs.
after I use this function then it resume normal, thanks you so much, I think I am using grid 1.3, or initial version of 1.4
>>but the style parameter is not work, here are my program
color:red;textalign-left,color:blue,color:blue,color:blue
this solution is not work for me, it has nothing changed, is it relate to the version problem again???
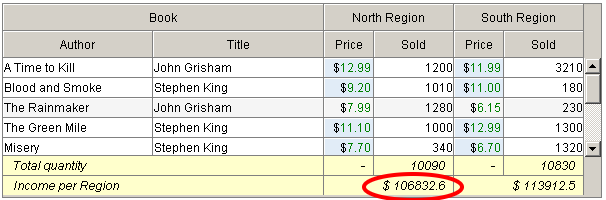
other than change the style, are there any standard ways to change the style to cells in price type? (ref. to the attachment)
>>setSize() is not useful in this case, I find the problem is in here
using Firefox 2.0.0.9
I’m agree with you that I better not remark t.width = “100%”;
since I got problem when I remark it, so pls help, why this case aleays happened on my FF, is it version problem again?
>>4. changePage is not allow via
I got your meaning so give it up,
I have a new question, I would like to show a "loading "
function showDIV(){
alert(‘show’);
$(‘loading’).show();
}
function hideDIV(){
alert(‘hide’);
$(‘loading’).hide();
}
mygrid.setOnPaging(showDIV);
mygrid.setOnPageChanged(hideDIV);
actually the code is works, I use alert to make sure it is really works, but if I remark the alert, the show and hide of DIV is too fast, I can’t see any effects on it
maybe you will think I have too fews data so the PC take too few time to create the page.
but actually I have 10000 record, 500 per page, when I changing the page, IE seems hang for several second, that mean it is creating the page.
so why I can’t see the “loading” DIV? can I change your source code to make the DIV show earlier (before creating the pages)??how???
thank you for your kindly help, I’m sorry that I disturb you again and again

I have a new question on paging
function setGrid(){
mygrid.enablePaging(true,50,5,‘resultPaging’,true);
mygrid.setOnPaging(showDiv);
mygrid.setOnPageChanged(hideDiv);
mygrid.loadXML(‘a.xml’);
}
suppose a.xml has 150 record, although I set 5 pages per group , there are only 3 pages now.
if I onlick something to change the xml file to b.xml
function reloadGrid(){
mygrid.detachHeader(0);
mygrid.detachFooter(0);
mygrid.xmlLoader.destructor();
if (mygrid.ftr){
mygrid.ftr.parentNode.removeChild(mygrid.ftr);
mygrid.ftr=null;
}
mygrid.clearAll(true);
mygrid.loadXML(‘b.xml’);
}
suppose b.xml has 1500 records, there should be has 30 page, divided into 6 group, each groups has 5 pages right???
but actually if show 3 pages per group with 10 group only.
are there anything I missed?