When I load the Example “Attach dhtmlxGrid to Layout” (dhtmlx.com/docs/products/dhtmlxL … 9540652000) in Firefox, the thickness of the resize bar (splitter bar) is much thicker than in Chrome, IE or Opera. An in the second example, the status bar is missing in FF.
I’ve tried it with Firefox 3.5.1
Thank you for assistance!
Hello,
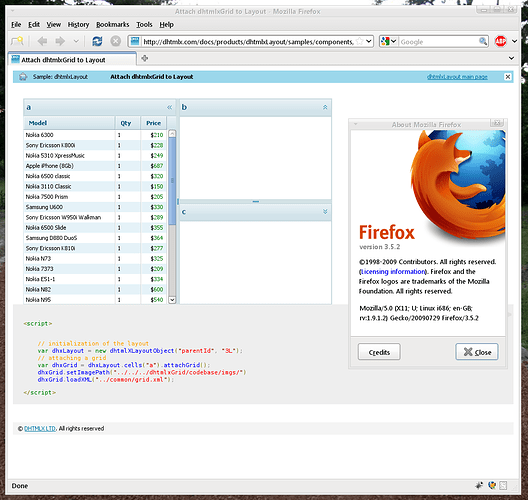
we have tested these samples in the FireFox 3.5.2 - the issues don’t appear in it (screenshot is attached).
I have updated both current FF, but the same result. screenshots also attached.
After that, I tried it on a Virtual Machine. And what a pitty ![]() there is everything allright.
there is everything allright.
Screenshots_20090806-1518.rar (147 KB)
The issue isn’t recreated locally. We have tried different FireFox browsers - everything is ok.
Possibly some add-ons cause this issue. We don’t know… Nobody complain about this issue before.
Ok, we can close this thread, but without a solution. I have disabled all AddOns, but nothing happend, same behavior. I found here in another thread the same issue. I follow this tip as last chance.
We had the same problem and have a fix:
1.) Close all Firefox-Instances; then start in Safe-Mode (right click icon in Start-Menu).
2.) Check the fourth checkbox in the dialog that comes up (reset user-settings).
The size of the splitter will be ok from there on, even if starting Firefox in normal mode.
Maybe some addon (Webdeveloper or Firebug?) had this side effect.
HTH Michael
I had this problem too in Firefox 2.x and 3.x as well as in IE.
Using Firebug, I noticed that the class “dhtmlxLayoutPolySplitterHor” was ignoring the style settings for height (should be 5px).
As it turns out, the way this is rendered/expanded is
If there is text in a cell and the font setting is bigger than the space allocated, the browser adjusts the cell height to allow for the text to fit.
So, you end up with a horizontal splitter that is about 100px tall. The solution is to set the content of any cells with this class to be empty.
I use jQuery, so accomplishing this is very easy:
$(".dhtmlxLayoutPolySplitterHor").html("");
Without jQuery, it's a little more javascript, but still doable:
var arrCells = document.getElementsByTagName('td');
for ( var i=0; i<arrCells.length; i++) {
if ( arrCells[i].className != "dhtmlxLayoutPolySplitterHor") {
continue;
} else {
arrCells[i].innerHTML="";
}
}