Hello,
I have a question with dhtmlxMessage. I would like my message is displayed and then when i click on the message, it closes. No life time …
Because it’s possible i have a different message error and the user must take a time to read the message.
Regards,
Michael.
Unfortunately it not possible for now, but it sounds as good idea and we will add such functionality in the next build.
Ken
September 15, 2011, 7:01pm
#3
I have a PRO license and was wondering if a full API was being developed.
We are looking to have Message Remain on mouseover (clearTImeout)
Ken
September 16, 2011, 11:30am
#5
Good Morning Stanislav
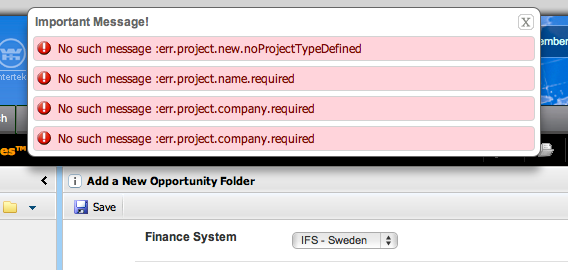
Let me explain… We display server response messages to our users via DHTMLx Messages which has an expiration. We would like the ability to set a message to expire in 5 seconds, but…
If user mouseovers ‘dhtmlx_message_area’ the message remains and never expires.
Currently we enhance your functionality with jQuery to add a close button border and drop-shaddow, as follows:
{code}
<script>var g_dhtmlx_imgPath = "@CONTEXT@/_inc/dhtmlx_lib/dhtmlx_pro_full/imgs/"</script>
<style>
.effects {
border:1px solid #666;
-webkit-box-shadow: 0px 15px 10px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 0px 15px 10px rgba(0, 0, 0, 0.4);
box-shadow: 0px 15px 10px rgba(0, 0, 0, 0.4);
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000')";
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000');
}
.dhtmlx_message_area {
max-height:150px;overflow:auto;
left: 50% !Important;
top:7px !Important;
margin-left: -25% !Important;
right:auto;
width:50% !Important;
background-color:white;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
-khtml-border-radius: 8px;
border-radius: 8px;
POSITION:FIXED !IMPORTANT;
}
.dhtmlx_message_area div.error{
background-color: #ffd4db !important;
color:maroon !important;
background-image:url(@CONTEXT@/themes/sematree_ECS_v1/images/error.gif) !Important;
background-position: 2px 3px !Important;
background-repeat: no-repeat !Important;
padding-left:24px !Important;
}
.dhtmlx_message_area div.warning{
background-color: #ffffcc !important;
color:peru !important;
background-image:url(@CONTEXT@/themes/sematree_ECS_v1/images/alert.png) !Important;
background-position: 3px 3px !Important;
background-repeat: no-repeat !Important;
padding-left:24px !Important;
}
.dhtmlx_message_area div.success{
background-color: #d3fbc2 !important;
color:green !important;
background-image:url(@CONTEXT@/themes/sematree_ECS_v1/images/success.png) !Important;
background-position: 2px 4px !Important;
background-repeat: no-repeat !Important;
padding-left:24px !Important;
}
.dhtmlx_message_area div.default{
background-color: #c2e3fb !important;
color:blue !important;
background-image:url(@CONTEXT@/themes/sematree_ECS_v1/images/default.png) !Important;
background-position: 2px 3px !Important;
background-repeat: no-repeat !Important;
padding-left:24px !Important;
}
</style>
{code}