Hello,
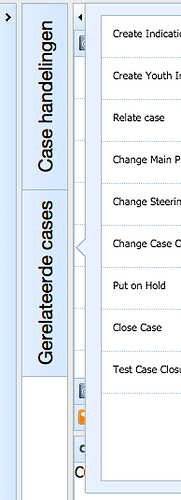
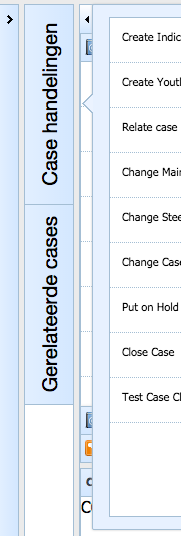
We’re using dhtmlXPopup with the arrow on the left (mode: right), but how can I change where the arrow shows (100px of the top of the popup)?
Attached are two images, first how it currently is and the second how we would like it.
Thanks in advance.
Darya
#2
Hello
Where (what component, area) did you attach your popup?
An HTML element id.
But the popup has absolute values in the myPop.show(x, y, width, height)
Darya
#4
It seems i asked my question incorrectly: what kind of the elements is “Case handelingen”? Tabbar’s tab or something else?
Hello,
It are standard html elements rotated 270 degree.
[code]
{{caseActions.text}}
{{caseRelated.text}}
[/code]
Darya
#6
Please, attach completed demo on support@dhtmlx.com with a link to this topic - we will try to help you sertainly on your exzample
docs.dhtmlx.com/auxiliary_docs__ … pport.html