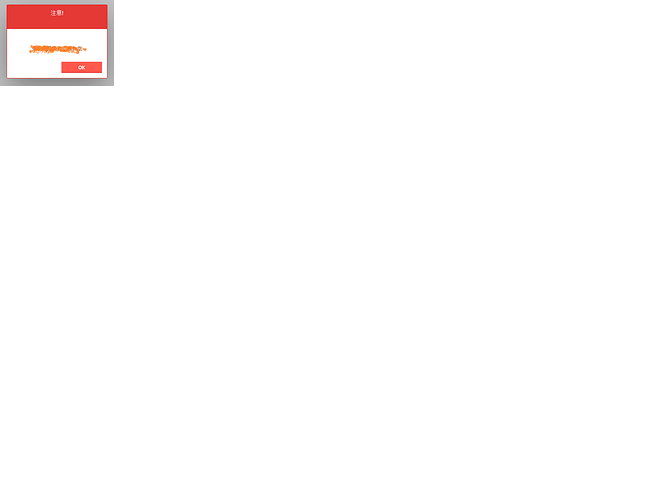
If I include the dhtmlxScheduler in a layout cell then it messes up all the css for dhtmlx.alert, message, & confirm. They look like this…



I did a basic complete demo with only the scheduler on the page and it still looked this way. Here was the code…
[code]
html, body { width: 100%; height: 100%; margin: 0px; padding: 0px; overflow: hidden; } [/code][code]dhtmlxEvent(window,“load”,function(){
var dhxLayout = new dhtmlXLayoutObject(document.body, ‘1C’);
scheduler.config.xml_date = "%Y-%m-%d %H:%i";
dhxLayout.cells("a").attachScheduler(new Date(2013,11,1,0,0,0,0), "month");
dhtmlx.alert({ title: "Attention", type: "alert", text: "Testing 123" });
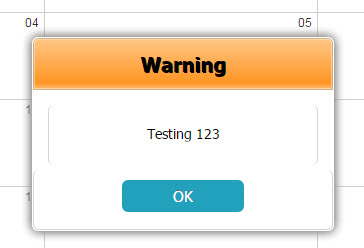
dhtmlx.alert({ title: "Warning", type: "alert-warning", text: "Testing 123" });
dhtmlx.alert({ title: "Alert", type: "alert-error", text: "Testing 123" });
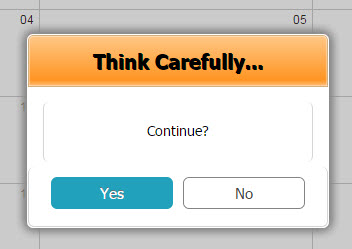
dhtmlx.confirm({ title: "Think Carefully...", type: "confirm-warning", ok: "Yes", cancel: "No", text: "Continue?" });
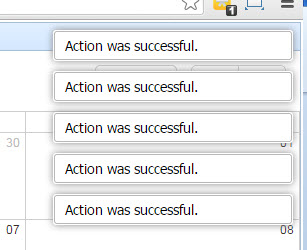
dhtmlx.message("Action was successful.");
dhtmlx.message("Action was successful.");
dhtmlx.message("Action was successful.");
dhtmlx.message("Action was successful.");
dhtmlx.message("Action was successful.");
});
[/code]