Hello, i am using the dhtmlxScheduler api into one project,
I have made a modification in the dhtmlxscheduler.js file(attached) in line 2581.
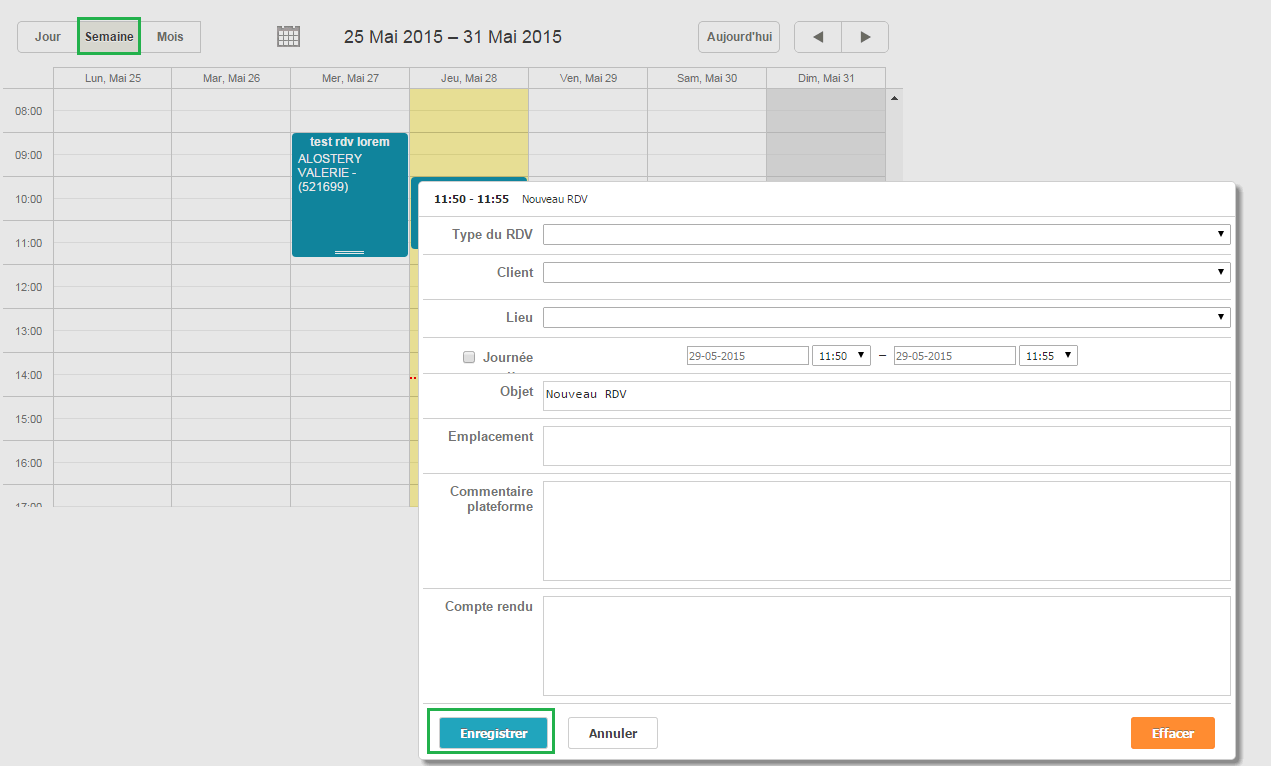
i want to show the lightbox in the week view when a double click is made, but i have an issue :
Uncaught TypeError: Cannot read property ‘!nativeeditor_status’ of undefinedscheduler.getUserData @ dhtmlxscheduler.js:5539dataProcessor.getState @ dhtmlxscheduler.js:1364dataProcessor._beforeSendData @ dhtmlxscheduler.js:1399dataProcessor.sendData @ dhtmlxscheduler.js:1396dataProcessor.setUpdated @ dhtmlxscheduler.js:1339(anonymous function) @ dhtmlxscheduler.js:5485obj.eventCatcher.z @ dhtmlxscheduler.js:914obj.callEvent @ dhtmlxscheduler.js:902scheduler._edit_stop_event @ dhtmlxscheduler.js:4298scheduler._empty_lightbox @ dhtmlxscheduler.js:5021scheduler.save_lightbox @ dhtmlxscheduler.js:5050scheduler._init_lightbox_events.getLightbox.onclick @ dhtmlxscheduler.js:5090
My code snippet into the dhtmlxscheduler.js file :
scheduler._on_mouse_up=function(e){
if (e && e.button == 2 && scheduler.config.touch) return;
if (this._drag_mode && this._drag_id){
this._els["dhx_cal_data"][0].style.cursor="default";
//drop
var ev=this.getEvent(this._drag_id);
if (this._drag_event._dhx_changed || !this._drag_event.start_date || ev.start_date.valueOf()!=this._drag_event.start_date.valueOf() || ev.end_date.valueOf()!=this._drag_event.end_date.valueOf()){
var is_new=(this._drag_mode=="new-size");
if (!this.callEvent("onBeforeEventChanged",[ev, e, is_new, this._drag_event])){
if (is_new)
this.deleteEvent(ev.id, true);
else {
this._drag_event._dhx_changed = false;
scheduler._lame_copy(ev, this._drag_event);
this.updateEvent(ev.id);
}
} else {
var drag_id = this._drag_id;
this._drag_id = this._drag_mode = null;
if (is_new && this.config.edit_on_create){
this.unselect();
this._new_event=new Date();//timestamp of creation
//if selection disabled - force lightbox usage
if (this._table_view || this.config.details_on_create || !this.config.select) {
return this.showLightbox(drag_id); // iselection affichage de la lightbox
}
this._drag_pos = true; //set flag to trigger full redraw
this._select_id = this._edit_id = drag_id;
} else {
if (!this._new_event)
this.callEvent(is_new?"onEventAdded":"onEventChanged",[drag_id,this.getEvent(drag_id)]);
}
}
}
// if (this._drag_pos) this.render_view_data(); //redraw even if there is no real changes - necessary for correct positioning item after drag
if (this._drag_pos) this.showLightbox(drag_id); //redraw even if there is no real changes - necessary for correct positioning item after drag
}
Can someone help me solving this issue
Thanks in advance