Hello, I am currently using DHTMLxScheduler 4.1 in a ASP.Net MVC5 application.
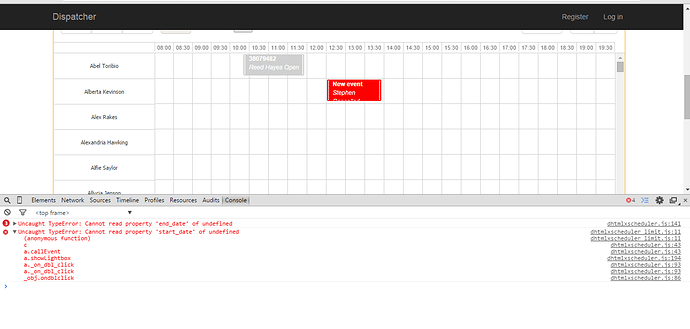
After adding an event to the scheduler, I am unable to open the light box to check the details of the said event (scheduler.config.details_on_dblclick = true;). Furthermore, the native tooltip does not show for this freshly created event as well.
I get an error saying “Cannot read property ‘end_date’ of undefined” (and for start_date).
this is the case whether I create an event using the native “double click on empty space” method, or using my own external Drag N Drop function.
Eventually, i save my events to XML, and upon the next load, I read form the XML, to re-add the events, after this, I am able to dbl click to view details.
these are some of the functions concerning creation of the event.
DnD
$(".drag").draggable( {
revert: true,
cursor: "move",
helper: 'clone',
appendTo: "#scheduler_here",
});
// What happens when dropping an element into scheduler
$("#scheduler_here").droppable({
enable: true,
accept: ".drag",
drop: function(event, ui) {
event.preventDefault();
event.stopPropagation();
var taskInfo = ui.draggable.attr("id").split(/[,]+/);
var sColor = setEventColor(taskInfo[1]);
var info = scheduler.getActionData(event);
alert(info.date + " " + info.section);
scheduler.addEventNow({
start_date: info.date,
end_date: info.date,
engineer_id: info.section,
text: taskInfo[0],
id: taskInfo[0],
status: taskInfo[1],
customer: taskInfo[2],
number: taskInfo[4],
category: taskInfo[3],
color: sColor
});Scheduler Events
scheduler.attachEvent("onClick", function (id, e){
var key = $(e.target).attr('event_id');
if(key != undefined)
{
// Zoom into pin on Bing Maps
setPosition(key);
}
});
scheduler.attachEvent("onEventAdded", function(id,ev){
updatePin(ev.text, ev.status);
ev.id = ev.text;
});
scheduler.attachEvent("onEventChanged", function(id,ev){
var key = ev.text;
var status = ev.status;
ev.color = setEventColor(status);
scheduler.setCurrentView();
updatePin(ev.text, ev.status);
});This forum has been very helpful in the past, I appreciate all your time and help!
Thanks!