Hi,
I have a problem:
I want to put a layout in my window, but it doesn’t work. I can see zhe window - that works but no Layout and no text …
my code:
<html>
<head>
<link rel="STYLESHEET" type="text/css" href="../codebase/dhtmlx.css">
<link rel="stylesheet" type="text/css" href="dhtmlxWindows/codebase/dhtmlxwindows.css">
<link rel="stylesheet" type="text/css" href="dhtmlxWindows/codebase/skins/dhtmlxwindows_dhx_skyblue.css">
<link rel="stylesheet" type="text/css" href="dhtmlxLayout/codebase/dhtmlxlayout.css">
<link rel="stylesheet" type="text/css" href="dhtmlxLayout/codebase/skins/dhtmlxlayout_dhx_skyblue.css">
<script src="dhtmlxWindows/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlxWindows/codebase/dhtmlxcontainer.js"></script>
<script src="dhtmlxWindows/codebase/dhtmlxwindows.js"></script>
<script src="dhtmlxLayout/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlxLayout/codebase/dhtmlxcontainer.js"></script>
<script src="dhtmlxLayout/codebase/dhtmlxlayout.js"></script>
<script src="dhtmlxLayout/codebase/patterns/dhtmlxlayout_pattern4e.js"></script>
</head>
<body>
<script>
var dhxWins = new dhtmlXWindows();
var win = dhxWins.createWindow("1","10","9","250","250");
dhxWins.window("1").setText("hello world");
dhxWins.window("1").centerOnScreen();
dhxWins.window("1").attachLayout("4E","dhtmlxlayout_dhx-skyblue");
</script>
</body>
</html>
I tried also to put Text into the window, but that doesn’t worked too …
thanlk you for your help
Darya
#2
Hi
You have incorrect layout skin definition. You need the next:
dhxWins.window(“1”).attachLayout(“4E”,“dhx_skyblue”);
thank you 
Can I also put a Form in this Layout???
now I attached a Form, but the fieldset don’t appear in the window …
here is the code:
<html>
<head>
<link rel="STYLESHEET" type="text/css" href="../codebase/dhtmlx.css">
<link rel="stylesheet" type="text/css" href="dhtmlxWindows/codebase/dhtmlxwindows.css">
<link rel="stylesheet" type="text/css" href="dhtmlxWindows/codebase/skins/dhtmlxwindows_dhx_skyblue.css">
<link rel="stylesheet" type="text/css" href="dhtmlxLayout/codebase/dhtmlxlayout.css">
<link rel="stylesheet" type="text/css" href="dhtmlxLayout/codebase/skins/dhtmlxlayout_dhx_skyblue.css">
<link rel="stylesheet" type="text/css" href="dhtmlxForm/codebase/skins/dhtmlxform_dhx_skyblue.css">
<script src="dhtmlxWindows/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlxWindows/codebase/dhtmlxcontainer.js"></script>
<script src="dhtmlxWindows/codebase/dhtmlxwindows.js"></script>
<script src="dhtmlxLayout/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlxLayout/codebase/dhtmlxcontainer.js"></script>
<script src="dhtmlxLayout/codebase/dhtmlxlayout.js"></script>
<script src="dhtmlxLayout/codebase/patterns/dhtmlxlayout_pattern4e.js"></script>
<script src="dhtmlxForm/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlxForm/codebase/dhtmlxform.js"></script>
</head>
<body>
<div id="form_container2" style="width:280px;height:250px;float: left;"></div>
<script>
var dhxWins = new dhtmlXWindows();
var win = dhxWins.createWindow("1","10","9","250","250");
dhxWins.window("1").setText("hello world");
dhxWins.window("1").centerOnScreen();
var dhx = dhxWins.window("1").attachForm();
dhx = [
{type:"settings",position:"label-top"},
{type: "fieldset", name:"persI1", label: "persönliche Infos", list:[
{type:"input", name: 'str', label: "Straße"},
{type:"input", name:'PLZ', label:"Postleitzahl", position:"label-top"},
{type:"input", name:'ort', label:"Ort", position:"label-top"},
]}
];
dhxWins = new dhtmlXForm("form_container2", dhx);
</script>
</body>
</html>
what is wrong there??
thank you 
Darya
#5
Yes, of course.
Here is a sample for you:
dhtmlx.com/docs/products/dht … ayout.html
thank you 
I put the code from the sample in my code, but it still don’t work …
here is the new code:
<html>
<head>
<link rel="STYLESHEET" type="text/css" href="../codebase/dhtmlx.css">
<link rel="stylesheet" type="text/css" href="dhtmlxWindows/codebase/dhtmlxwindows.css">
<link rel="stylesheet" type="text/css" href="dhtmlxWindows/codebase/skins/dhtmlxwindows_dhx_skyblue.css">
<link rel="stylesheet" type="text/css" href="dhtmlxLayout/codebase/dhtmlxlayout.css">
<link rel="stylesheet" type="text/css" href="dhtmlxLayout/codebase/skins/dhtmlxlayout_dhx_skyblue.css">
<link rel="stylesheet" type="text/css" href="dhtmlxMenu/codebase/skins/dhtmlxmenu_dhx_skyblue.css">
<script src="dhtmlxWindows/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlxWindows/codebase/dhtmlxcontainer.js"></script>
<script src="dhtmlxWindows/codebase/dhtmlxwindows.js"></script>
<script src="dhtmlxLayout/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlxLayout/codebase/dhtmlxcontainer.js"></script>
<script src="dhtmlxLayout/codebase/dhtmlxlayout.js"></script>
<script src="dhtmlxLayout/codebase/patterns/dhtmlxlayout_pattern4e.js"></script>
<script src="dhtmlxForm/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlxForm/codebase/dhtmlxform.js"></script>
<script src="dhtmlxMenu/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlxMenu/codebase/dhtmlxmenu.js"></script>
<style>
div#layout {
position: relative;
width: 620px;
height: 430px;
}
</style>
</head>
<body>
<script>
var dhxWins = new dhtmlXWindows();
var win = dhxWins.createWindow("1","10","9","250","250");
dhxWins.window("1").setText("Anmeldung");
dhxWins.window("1").centerOnScreen();
var myForm,
formData;
var dhxLayout;
function doOnLoad() {
formData = [{
type: "settings",
position: "label-left",
labelWidth: 100,
inputWidth: 120
}, {
type: "radio",
name: "type",
label: "Already have account",
labelWidth: "auto",
position: "label-right",
checked: true,
list: [{
type: "input",
label: "Login",
value: "p_rossi"
}, {
type: "password",
label: "Password",
value: "123"
}, {
type: "checkbox",
label: "Remember me",
checked: true
}]
}, {
type: "button",
value: "Proceed"
}];
dhxLayout = new dhtmlXLayoutObject("layout", "4E");
myForm = dhxLayout.cells("a").attachForm(formData);
}
</script>
<div id="layout"></div>
</body>
</html>
Is something wrong??
thank you for your help 
Darya
#7
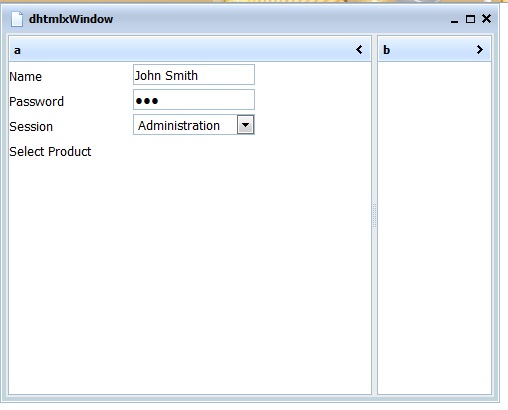
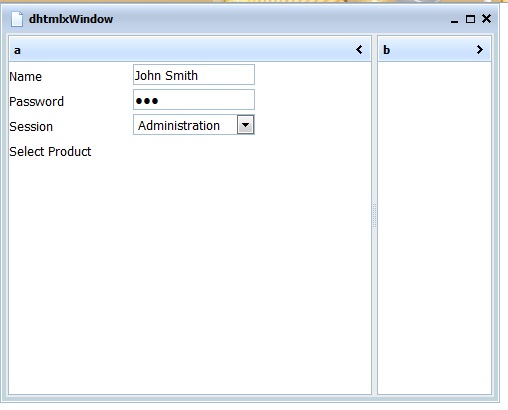
If i understand you right, you need a window with nested layout and form?
dhxWins = new dhtmlXWindows();
dhxWins.enableAutoViewport(false);
dhxWins.attachViewportTo(document.body);
dhxWins.setImagePath("../dhtmlxWindows/codebase/imgs/");
w1 = dhxWins.createWindow("w1", 0, 0, 500, 400);
dhxLayout = w1.attachLayout("2U");
myForm = dhxLayout.cells("a").attachForm([{
type: "settings",
position: "label-left",
labelWidth: 120,
inputWidth: 120
}, {
type: "input",
label: "Name",
value: "John Smith"
}, {
type: "password",
label: "Password",
value: "123"
}, {
type: "select",
label: "Session",
options: [{
value: "1",
text: "Administration"
}, {
value: "2",
text: "Design"
}, {
value: "3",
text: "Manage Articles"
}]
}]);
myForm.adjustParentSize();
Result:

thank you very much, it works 
I have one little question  :
:
can I put two input fields (in a form) side by side, not under???
tank you ery very very much  ))))
))))
Darya
#9
I cannot get my layout to work in a window.
Here’s what I have…
dhxWins = new dhtmlXWindows();
layoutWin = dhxWins.createWindow(‘layoutWin’, 50, 40, 700, 500);
// layObj = layoutWin.attachLayout(“1C”);
dhxWins.window(‘layoutWin’).hide();
var layoutObj = layoutWin.attachLayout({
pattern : ‘1C’
});
I get an error in my console…
‘layoutWin.attachLayout is not a function’.
Any ideas?
Thanks!
required js file is missing.
Please, make sure that you’ve included dhtmlx.js file from the “codebase” directory of your package.