Hi,
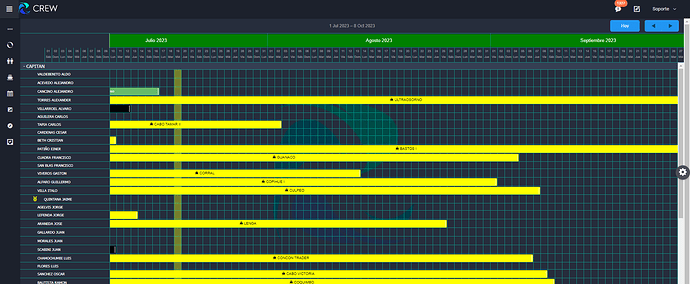
I am having a issue, when i scroll in x-asis, they overlaps my scheduelr-Timeline view header.
Like this print.
Also i have a button in second-scale. html, body { margin: 0; padding: 0; height: 100%; overflow: hidden; } #scheduler_here{ } .content { padding: 0; } .theme_corners { position: absolute; top: 0%; left: -160px; margin-top: 0px; } .dhx_matrix_cell, .dhx_matrix_scell { text-align: left; } .theme_corners .pace_activity { display: inline-block; background-color: #FFB74D; vertical-align: middle; border-radius: 45%; -webkit-animation: corners ease 2.0s infinite; animation: corners ease 2.0s infinite; width: 6px; height: 6px; } .dhx_matrix_cell { background-color: transparent; } .dhx_matrix_cell, .dhx_matrix_scell { border-bottom: 1px solid rgba(0,253,215,0.5); border-right: 1px solid rgba(0,253,215,0.5); } .dhx_cal_navline .dhx_cal_date { color: #a7a7a7; } .today-cell { background: rgba(241, 255, 24, 0.4); } .dhx_scale_bar { background-color: transparent; } .dhx_cal_container { background-color: transparent; } .dhx_timeline_scale_header { background-color: #262d3c; /*z-index: -1;*/ } .dhx_scale_bar { font-size: 8px; color: rgba(255,255,255,.5); border-color: rgba(0,253,215,0.5); } .dhx_cal_navline .dhx_cal_date { font-size: 12px; } .dhx_cal_navline div { top: 5px; font-weight: normal; } .dhx_matrix_scell, .dhx_timeline_scale_header { font-size: 13px; } .dhx_cal_event_line { font-size: 13px; /*padding: 3px 0 5px 5px;*/ display: flex; justify-content: center; } .dhx_matrix_scell.folder .dhx_scell_name { text-transform: none; color: rgba(255,255,255,.1); } .dhx_cal_header { background-color: transparent; border-color: rgba(0,253,215,0.5); /* z-index: -1;*/ } .dhx_cal_tab { color: rgba(255,255,255,.5); border-color: rgba(255,255,255,.1); } .dhx_cal_prev_button { background-color: #2196f3; border-color: rgba(255,255,255,.1); color: white; } .dhx_cal_next_button { background-color: #2196f3; border-color: rgba(255,255,255,.1); color: white; } .dhx_cal_today_button { background-color: #2196f3; border-color: rgba(255,255,255,.1); font-weight: normal; color: white; } .dhx_cal_tab.active { background-color: #2196f3; text-shadow: none; font-weight: normal; color: white; border: none; } .dhx_data_table.folder .dhx_matrix_cell, .dhx_matrix_scell.folder { background-color: #353f53; } .dhx_matrix_scell.folder .dhx_scell_name { color: white; font-weight: normal; } .dhx_timeline_label_wrapper { background-color: transparent; } .dhx_timeline_label_row { background-color: #272d3c; } .vcenter { display: flex; align-items: center; } .close { display: none; } #sbSchedulerFilters { overflow-y: auto; height: 90vh; width: 295px; } #site-footer { display: none; } .rankPositionDiv > * { display: inline-block; } .toggle-scheduler { top: 5px; left: 10px; font-weight: normal; border-radius: 5px; position: absolute; top: 7rem; left: 5rem; z-index: 1; } .scheduler_weekends { background-color: #3F4C69; opacity: 0.5; } .scheduler_holidays { background-color: #FA8080; opacity: 0.5; } .dhx_cal_data { border-top: 1px solid rgba(0,253,215,0.5); } li[aria-disabled='true'] { display: none; }
I wourld appreciate your answer.
Regards