The problem is similar as https://github.com/w3c/uievents/issues/202. I find some solutions on raw javascript using events.compositionstart and events.compositionend. But how to on dhx.form? (Latest DhxSuite 8.3.0)
Thx
In the dhx.Form there is no input event.
Only the keydown:
It fires correctly before the composition input.
Could you please, clarify your usecase and the desired behaviour?
hi semantik,
The input event is of the input control, not of the form. https://docs.dhtmlx.com/suite/form/api/input/input_input_event/
For CJK character, an IME(input method editor) is used to input, similar as emoji. You should enter several keys on the keyboard, then the represented speical character will be shown in the editor.
In my case, I use a form input to enter characters in markdown format, in another layout cell shows the its preview simultaneously.
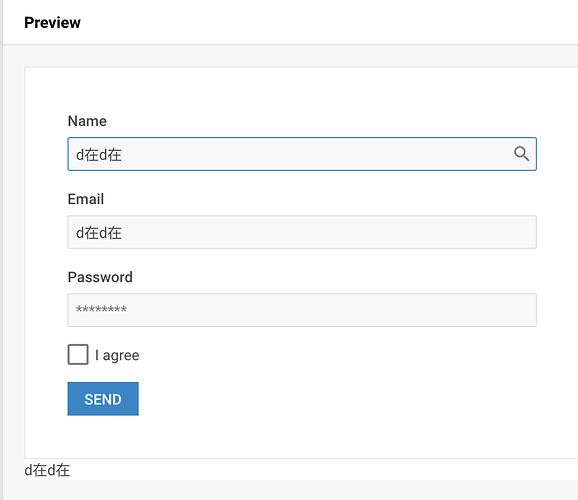
In below example, the alphbet characters gdgdgd are not expected.
form input control “input” event occurs when the user adds text to an input value, and returns the entered text from this event.
https://snippet.dhtmlx.com/9onsnayk
Could you please, clarify what result do you expect to get from the input event?
https://snippet.dhtmlx.com/sqiqmfai
If the inputValue is written only to another form control(email), the CJK characters are ok, but if it is written to the layout cell, unexpected results show. In the image below, the character “在” is typed by the key D through IME, so the “d” is not expected. I hope only “在” in the layout cell, without “d”.
Thank you for your clarification and the provided snippet.
The problem was confirmed. We’ll ty to fix it in one of the future updates.
I’ll inform you about any progress on this issue.
Hello.
We fixed your reported problem in the latest dhx.Suite update (v8.3.8).
You can check it in your original snippet.
Please, download the latest available dhx.Suite build to get this fix.
Thank you for your report.
Great news. Now working perfectly. Thanks