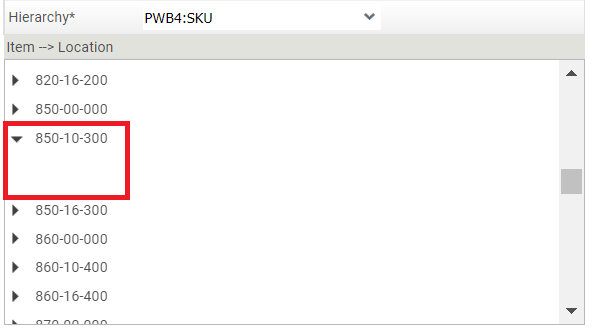
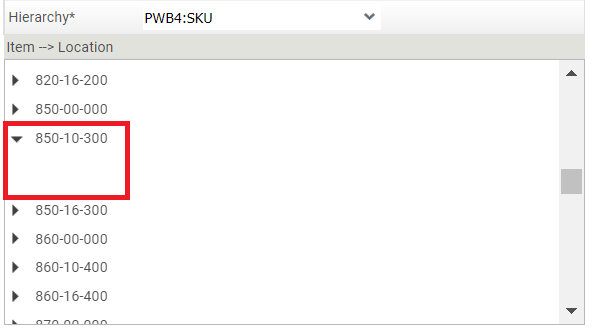
We’re using dhtmlxTree and implemented a dynamic loading of the tree node to improve the performance, the solution is working seamlessly if we have limited tree nodes (below 10) and if we try to render a larger dataset then we are seeing gaps between the tree nodes and rendering the child node asynchronously as shown below:
- Expanding a tree node is showing black data and after multiple scrolls, DHX is rendering the child nodes asynchronously.

Please node that we are using the DHTMLX -5.1.0 version of the Enterprise license.
Request the team to review the above issue and help us with the issue resolution.
Please, make sure that each your item has a unique id.
If the problem still occurs for you please, provide a complete demo, where the problem can be reconstructed locally.
Hi @sematik,
We have each item has its unique id and the issue is still occurring. Please find the attached zip file which will help<a class="attachment" href="/uploads/default/original/2X/3/3b4643327edfdd557807050e5bc45d64b58347b8.zip">DHX_UseCase.zip</a> (464.0 KB)
to reproduce the issue locally.
Please let me know if you need actual rest serive implementation.
Thank you in advance for helping us resolving the problem.
Could you please add the attachment in the forum post or provide a link to the uploaded demo
Please, try to disable the smartRendering mode in your tree:
//myTree.enableSmartRendering(true);
This mode is not compatible with the dynamic loading, and is deprecated and not supported at all.
Here you can find all the recommended and supported performance increasing mechanics in the dhtmlxTree:
https://docs.dhtmlx.com/tree__increasing_tree_s_performance.html
Thank you @sematik, we will try it out the above recommendations.