jerryzz
October 17, 2014, 12:20pm
#1
Hello team
Why is the CSS classe ‘dhxwins_vp_dhx_skyblue’ applied by default to the document.body ?
So I don’t have any scroll on all my webpages !!
Is there a workarround ?
I’ve try with this command
layout.dhxWins.setViewport('pagecontent');(pagecontent is a DIV inside the BODY)
it seems to work for some pages, but I have to modify all my webpages !
Please Help
thx by advance
edit:
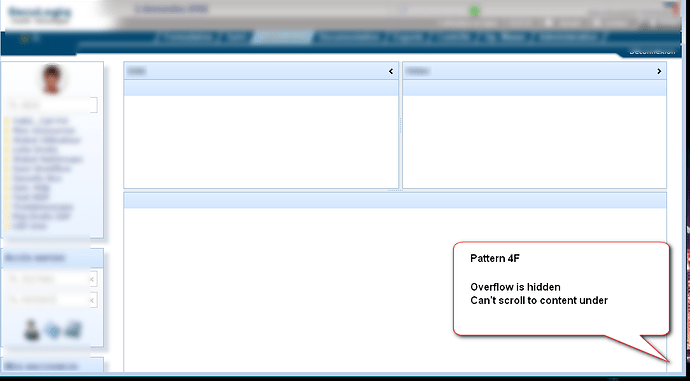
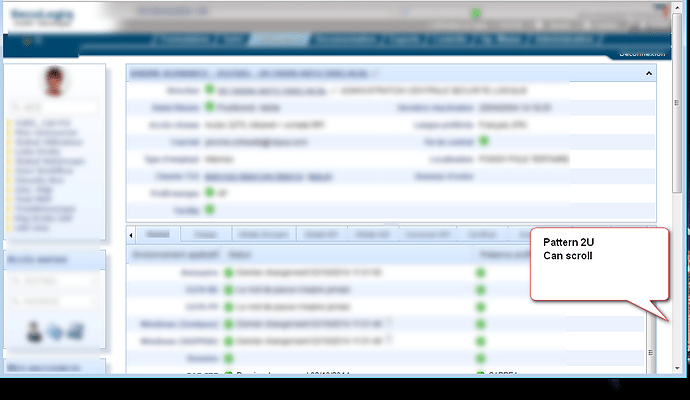
It’s very strange: This problem is for a “4F” pattern but not for a “2U” O_O
Darya
October 17, 2014, 1:03pm
#2
Hello
jerryzz
October 17, 2014, 1:40pm
#3
What I have with this code:
// Layout général
layout = new dhtmlXLayoutObject({
parent: "layout",
pattern: "4F",
cells: [
{ id: 'a', text: 'AAA', height: 200},
{ id: 'b', text:'BBB', height: 200 },
{ id: 'c', header: false, fix_size: [true,null] },
{ id: 'd', text: 'DDD', height: 100, collapse: true}
]
});
layout.dhxWins.setViewport('pagecontent');
jerryzz
October 17, 2014, 1:41pm
#4
And with this code, it works:
layout = new dhtmlXLayoutObject({
parent: "layout",
pattern: "2E",
cells: [
{ id: "a", height: 250},
{ id: "b" }
]
});
layout.dhxWins.setViewport('pagecontent')
Darya
October 20, 2014, 9:54am
#5
We need more code. Could you privide us script from page without data? Just to build the page layout (body structure) you have
jerryzz
October 20, 2014, 2:03pm
#6
Here’s a complete demo that explain my pb .
<html>
<head>
<script type="text/javascript" src="prototype.js"></script>
<script type="text/javascript" src="dhtmlx/dhtmlx.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="dhtmlx/dhtmlx.css" />
<script type="text/javascript">
<!--
Event.observe(window, "load", function() {
// Layout général
layout = new dhtmlXLayoutObject({
parent: "layout",
pattern: "4F",
cells: [
{ id: 'a', text: 'AA', height: 200},
{ id: 'b', text: 'BB', height: 200 },
{ id: 'c', header: false, fix_size: [true,null] },
{ id: 'd', text: 'DD', height: 100, collapse: true}
]
});
layout.dhxWins.setViewport('contenu_de_la_page');
return true;
});
-->
</script>
</head>
<body>
<div id="contenu_de_la_page" style="border: 1px solid #FF0;">
<div id="layout" style="border: 1px solid #F00; width:99%;margin-left:auto;margin-right:auto;height:820px;"></div>
</div>
</body>
</html>
Funny, isn’t it ?
Darya
October 20, 2014, 2:59pm
#7
We understand the issue, but can’t reproduce it locally.demo.zip (424 KB)
jerryzz
October 20, 2014, 3:43pm
#8
Attached demo don’t solve pb.
I’ve found a solution by replacing in the CSS file:
.dhxwins_vp_dhx_skyblue{overflow:hidden;position:relative;cursor:default;}by
.dhxwins_vp_dhx_skyblue{position:relative;cursor:default;}This works much better in all my webpages, even without specifying the viewport
Darya
October 21, 2014, 11:02am
#9
If it works fine to you - you can use it as well